Test Driving Dreamweaver CS4
Adobe Dreamweaver CS4 has a fresh new look and loads of new features, including improved CSS support, a new preview environment called LiveView, and better integration with all of the other cool programs in the CS4 Suite. All that and more makes this an upgrade worthy of the 10th anniversary of Dreamweaver.
1 NEW LOOK
As soon as you launch the CS4, you’ll notice the new interface, which is now more consistent with other programs in the suite, and is still quite similar on the Mac and PC (shown here). According to Adobe, the gray color is intentional: The idea is to cut down on distractions and let the colors of your beautiful Web designs dominate the screen. And if you miss those cute little colored icons, just run your cursor over any one of them and the color will appear as your cursor hovers over it.

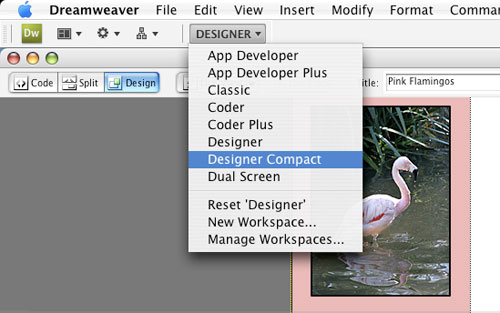
2 MORE WAYS TO CUSTOMIZE WORKSPACE
Dreamweaver has always made it easy to switch between different workspace layouts, including a preset optimized for designers that’s different from the one for developers. In CS4, you’ll find even more options and more ways to customize your workspace, including the ability to compact the panels at the side of the screen, making more room for your document. And you can save your customized workspace layouts to use again anytime, just as you could in CS3.

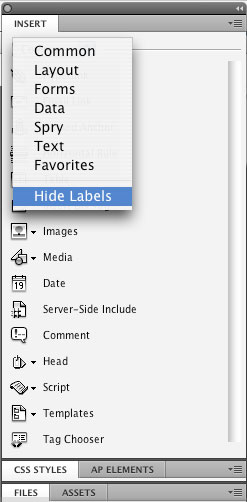
3 WHERE’S THE INSERT BAR?
If you loved the convenience of the Insert bar at the top of the workspace, you can always click-and-drag it back there, but before you do, try it out in its new location as a panel at the top of the panels section (located on the right in the Designer workspace and on the left in the Developer workspace). Keeping all of your tools in one place has some advantages, and you can now choose to view the icons alone or icons with descriptions (shown here), which provides a handy reference for each tool.

4 PROPERTY INSPECTOR HAS SPLIT PERSONALITY
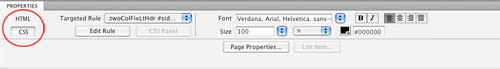
To cut down on confusion when creating CSS, the Property inspector at the bottom of the workspace now has two modes: CSS and HTML. This division makes it faster and easier to create and use styles as you work, but it takes a little getting used to if you’re the kind of designer who simply adds formatting from the Property inspector without worrying about styles. If you’re that kind of designer, this change can save you from inadvertently creating styles with names like Style1 and Style2 and help make it more intuitive to create styles intentionally as you create your designs.

5 LIVE VIEW
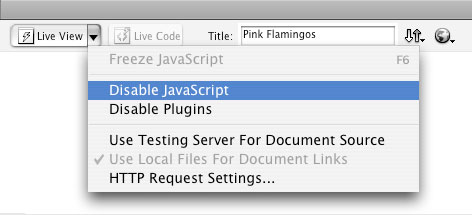
CS4’s new Live View makes it possible to render a page as it would be displayed in a browser so you can see AJAX and other interactive features in action without leaving Dreamweaver. Live View uses the WebKit rendering engine (the same open source option used in Safari). Not only does this save you from having to launch a browser to test these kinds of features, you can also disable JavaScript as you use Live View to do things like freezing a drop-down menu in action so you can more easily edit the CSS that controls its display.

6 CODE NAVIGATOR
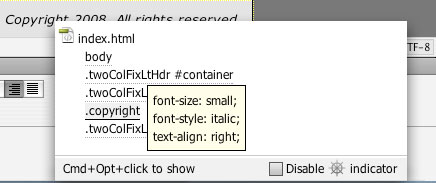
The new Code Navigator is a handy way to check your CSS code as you work. You can Control-click (PC: Right-click) anywhere in a webpage and choose Code Navigator to open a small window that details the CSS on the page. Roll your cursor over any of the listed styles and you’ll see a little pop-up with details of the style rule. Double-click on a style name and Dreamweaver takes you to the style in the CSS code, making it quick and easy to edit styles as you work in Design view.

7 RELATED FILES
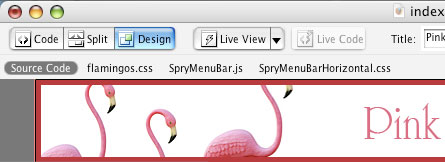
Just above the workspace, you’ll find the new Related Files bar with a list of associated files and scripts for any open documents, including external CSS files, Server Side Includes, JavaScript files (such as those created with Dreamweaver’s Spry features), and other programming files. Not only is this a handy reference that can help you keep track of all the files in your site, it’s also a shortcut. Click on any filename to automatically open the file, and you can edit and apply the changes automatically to the HTML page you’re working on.

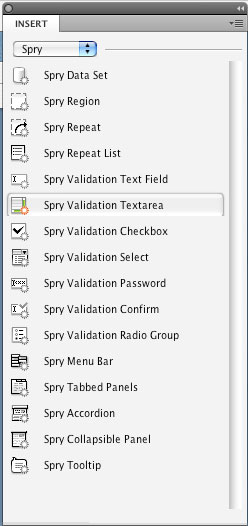
8 SPRY
The Spry menu was added in Dreamweaver CS3, but you’ll find new additions and enhancements in CS4. Spry makes it easier for nonprogrammers to add interactive AJAX features, which combine CSS and JavaScript, to create drop-down menus, collapsible panels, form validation, and many other interactive features.

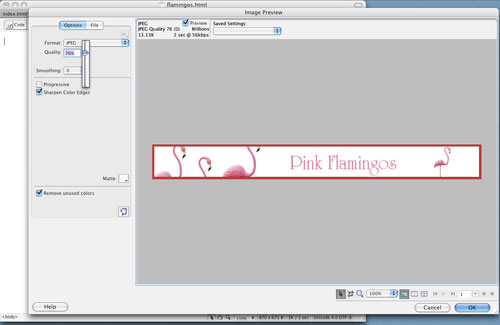
9 BETTER INTEGRATION WITH SMART OBJECTS
If you’re a former GoLive user, you’ll be pleased to find that Adobe added smart objects to CS4. Smart objects make it possible to drag-and-drop a PSD file into a webpage in Dreamweaver and then use the Image Preview dialog (shown here) to optimize and resize it on the fly. Another great benefit is if you update the original PSD file later, Dreamweaver adds a little red arrow to the optimized version in your webpage. Click the Update from Original button in the Property inspector and the changes are automatically applied.

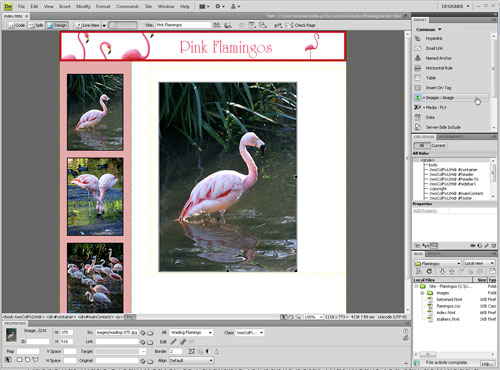
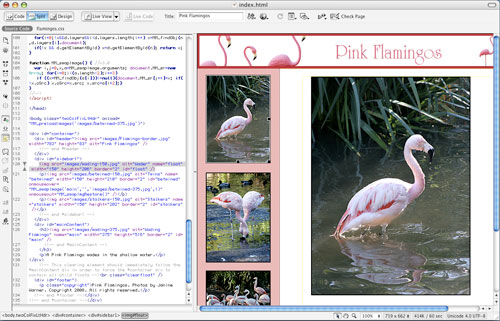
10 VERTICAL SPLIT VIEW
Normally, if you click on the Split view icon at the top of the workspace (circled), the code and design views will be split horizontally. If you would like to see the Code and Design views side by side, try using the Vertical Split view (View>Split Vertically). If you’re not familiar with the integration between Code and Design views, here’s a tip: Click on any element, such as the thumbnail photo selected here, and Dreamweaver automatically highlights the corresponding HTML code in Code view.

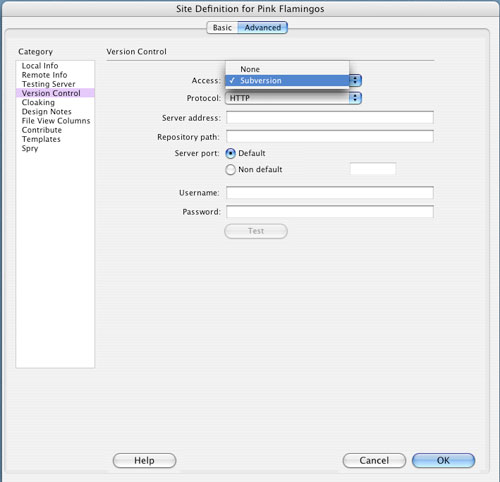
11 SUBVERSION INTEGRATION
Previous versions of Dreamweaver included a Check In/Check Out feature to prevent designers from overwriting each other’s work by requiring that a page be checked out (thus locked to other designers) before it could be worked on. The idea was great in principle, but the system was clunky and slow in practice and many designers simply turned the feature off. Although I haven’t had time to test it fully yet, the integration of Subversion software to handle this kind of file management, as well as versioning and rollbacks, is a promising addition to CS4.

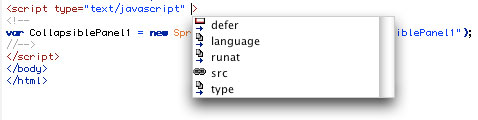
12 MORE TIPS FOR CODERS
If you prefer writing the code yourself, Code Hints are your friends. In the Dreamweaver CS4, you’ll find additions to the Code Hints for AJAX and JavaScript. As you write in Code View, these hints automatically appear, making it easy to complete or verify your work.