Create a Long Shadow Text Effect in Photoshop Using Layer Styles

With the release of Photoshop CC 2015, we now have the ability to add multiple instances of the same layer style to a single layer. This opens the door to creating more advanced effects quickly (and more importantly, non-destructively). This works well especially with text effects. In the past, it could be cumbersome to create a simple effect such as a long shadow, which often required several steps, making it difficult to update the text on the fly. In this tutorial, I’m going to show you a quick technique to add long shadows to your text without losing the ability to edit quickly. Let’s get started!
Step 1
In a new document, use the Type Tool to place text on your canvas. I’ve created my document at 800 px by 600 px. Also, I am using the free font Gobold from datfont.com

Step 2
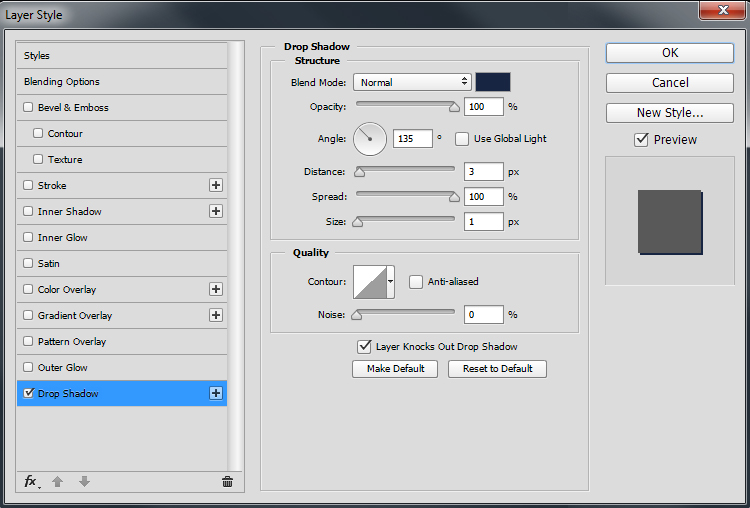
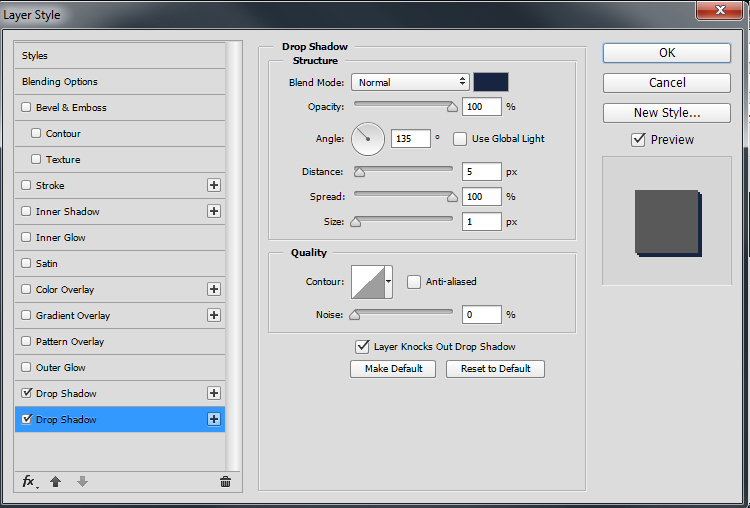
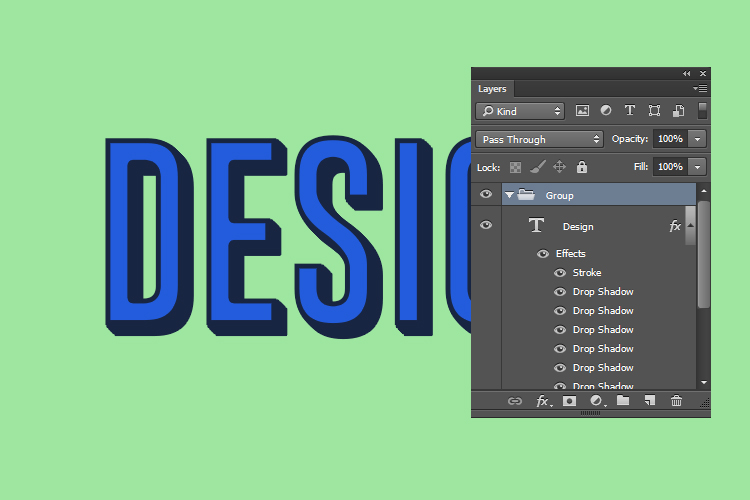
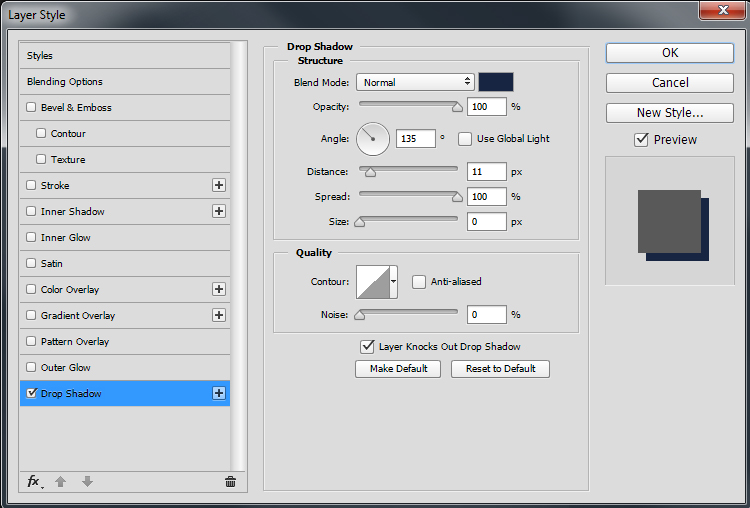
Add a Drop Shadow layer style to the text layer. Use the settings shown below. Note: I am using a dark blue color for the shadow (#182542).

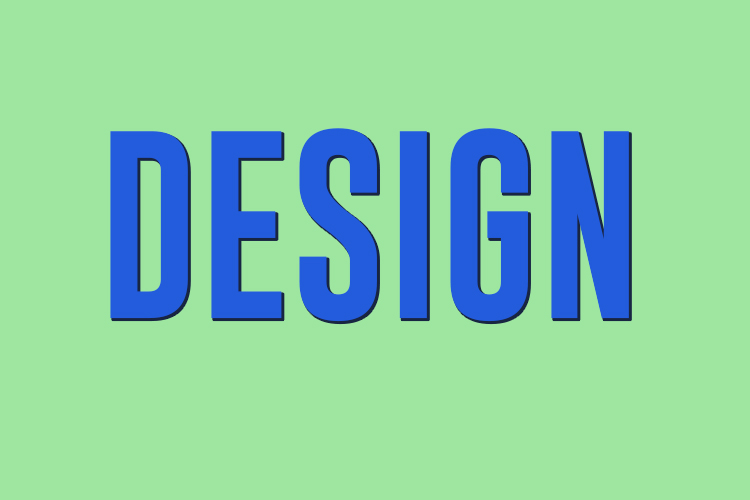
The result should be a small drop shadow:

Step 3
Now, add a second Drop Shadow by pressing the Plus icon to the right of the Drop Shadow style. This will create a duplicate style directly below the active style. Select the new style and adjust the Distance property. Set the Distance a little farther away than the first Drop Shadow. I used a value of 5 px.

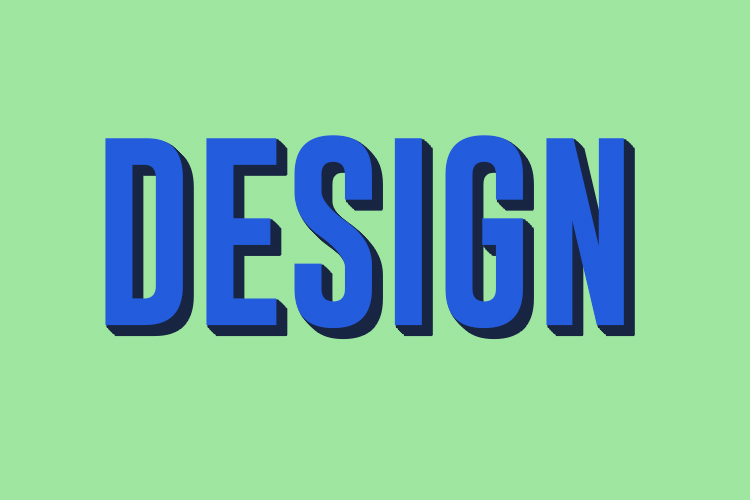
Here are the results. Notice that our drop shadow is getting a little longer.

Step 4
Continue adding new Drop Shadows, only changing the Distance property. Photoshop CC 2015 allows up to 10 instances of the same layer style. Tip: It’s important to get the spacing right. If the spacing is too loose, you’ll get jagged edges on your long shadow.

Step 5
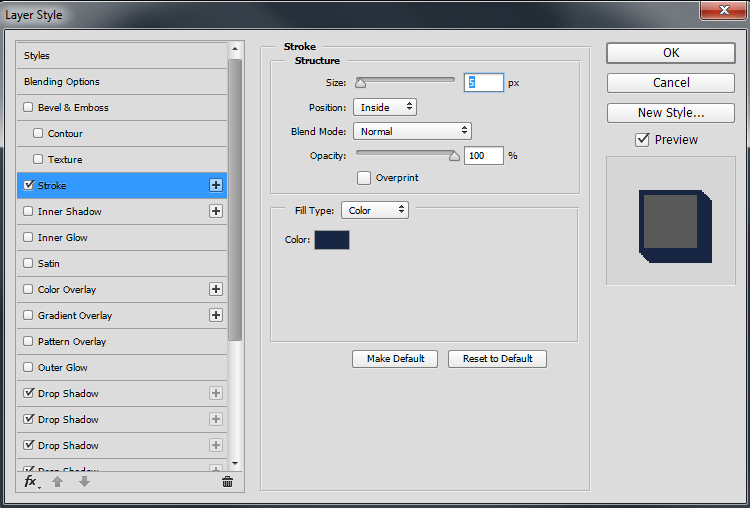
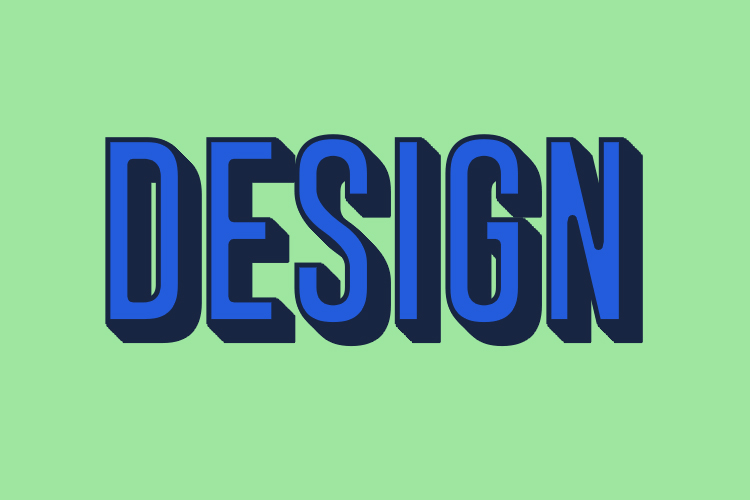
Before we move any further on the long shadow, let’s add a Stroke to our text. In this case, It should be the same color as the drop shadow.


Step 6
Now, let’s add more length to the drop shadow. At this point, we have already added all the drop shadows that Photoshop will allow for a single layer. However, we can use Layer Groups to give us access to additional Drop Shadows. Place the text layer into a new Layer Group.

Step 7
Add a Drop Shadow to the Layer Group. Some of the settings will need to be adjusted to match the color and style of the previous drop shadows. Also, position the drop shadow so it appears as a continuation of the previous layer styles.

The result will double the length of the layer’s drop shadow.

Step 8
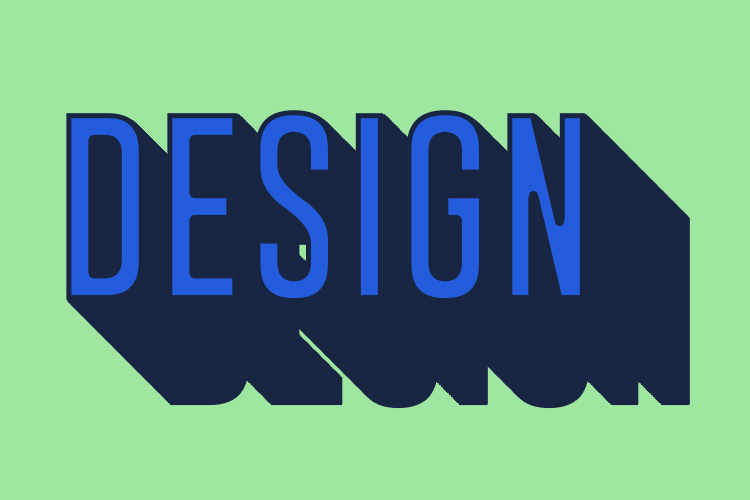
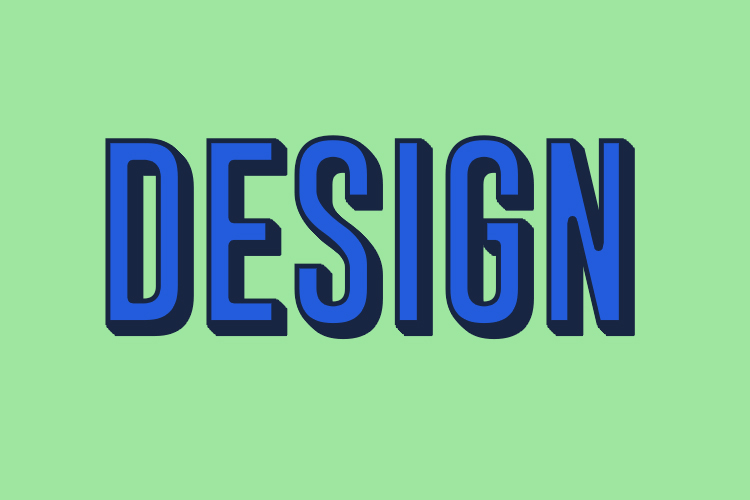
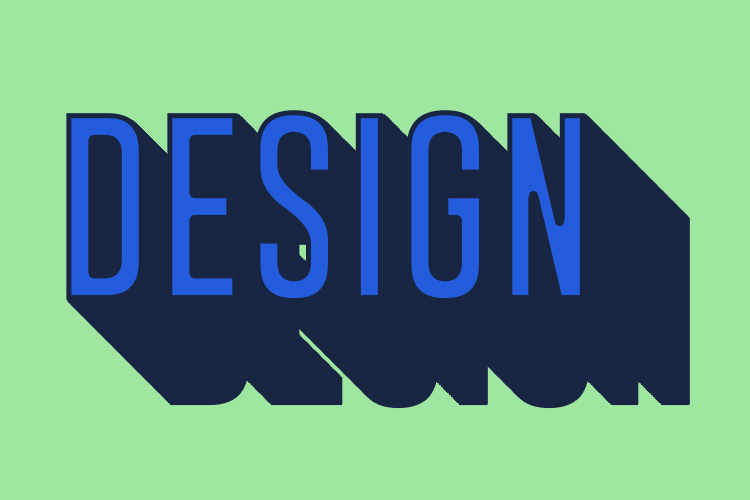
Continue to add new drop shadows to this layer group until you are satisfied with the length of the shadow. The final image should appear as follows:

Below are some additional images using this technique.


Conclusion
In this tutorial, we learned how to add long shadows to any object using a technique that is only possible in Photoshop CC 2015. We were able to effectively add multiple instances of the same layer style to our object, and then find a way to work around the limitations of Photoshop by adding a new set of layer styles using layer groups. The resulting effect allowed us to build out a long shadow directly on a text layer without losing the ability to quickly edit the text.


