Swapping Behaviors with Dreamweaver
Dreamweaver’s Behaviors panel makes it possible to create complex interactive features using JavaScript—even if you don’t know JavaScript. And that’s cool because writing JavaScript is a lot more complex than writing HTML or CSS.
When you set up a Behavior in Dreamweaver, you select an action (such as a complex rollover effect, pop-up window, or jump menu) to be triggered by an event (such as a user rolling their cursor over an image or clicking on some text). You can apply Behaviors to almost any element on a page and even to the page itself if you want to create effects that occur when a page is loaded.
In this tutorial, we’ll use the Swap Image Behavior. Although this is the same Behavior that’s commonly used to create simple rollover images, we’ll use it to replace multiple images on a webpage at once—a great way to create an interactive slide show for a collection of photos or artwork.
STEP 1 Study the Design
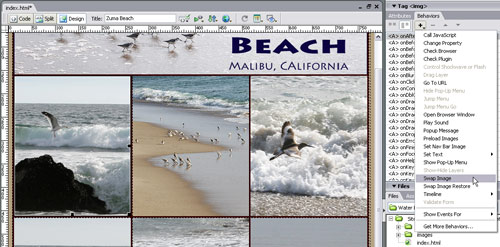
Before we start creating this design using Dreamweaver’s Swap Image Behavior, let’s first take a look at the finished page so you can see what we’ll be doing before we get into the details. Notice in this screenshot that there are six different images positioned under the banner. Then notice in the two screenshots in the next step that when the cursor is rolled over an image, other images in the design change. What’s happening behind the scenes is that the Swap Image Behavior is causing certain images to be replaced when the cursor rolls over a trigger image.

CREDIT: JANINE WARNER
STEP 2 Consider How Images Are Positioned
As you can see in these screenshots, a larger version of each of these photos has been cut into four pieces. When a cursor rolls over one of the photos, four of the photos on the page are replaced with the four separate images that make up the larger version of the trigger image. Note that when a cursor is rolled over one of the images in the middle of the page, the Swap Image Behavior is set to also move the trigger photo to the side so that it’s still visible when the larger image is displayed.

STEP 3 Create a Layout to Position Images
You can use the Swap Image Behavior to change images on any webpage no matter how the layout is created. In the design featured in this lesson, we’ve used a CSS layout creating a separate div for each photo and positioned the divs with CSS. You could also use an HTML table or Dreamweaver’s layers to create a similar layout. The instructions for using the Swap Image Behavior that follow will work exactly the same no matter how you create the layout.

STEP 4 Insert Images to Display on Page Load
The first step is to insert all of the images you want displayed when the page is first loaded in a browser. Once those images are in place, you can apply the Swap Image action to any or all of the images and set up the Behavior to replace any or all of the images when that action is triggered. In the screenshot shown here, image numbers in red have been added in Photoshop so you can see how these images will be named in the next step.

STEP 5 Name Your Images in the Property Inspector
In order to target your images with JavaScript, which is how Behaviors work, you first need to give each image a unique name. Here, in the Name field of the Property inspector, we’re entering “image5” for the middle image in the bottom row. The same has been done for each of the other images, naming them “image1” through “image 6.” Note: For best results, image names should differ from the names of their containers. Since the ID styles for each of the divs in this design have been named “#photo1,” “#photo2,” etc., the photos have been named “image1,” “image2,” etc. to make them distinct.

STEP 6 Open the Behaviors Panel
To open the Behaviors panel, choose Window>Behaviors. The Behaviors panel automatically opens in the right side of the work area, but you can move it by clicking-and-dragging it elsewhere on the page and you can expand it by clicking-and-dragging the top or bottom of the panel. You may also want to close some of the other panels to make more room. You can display or hide events by clicking on the Show All Events icon in the top left of the Behaviors panel. Note: Events that begin with an <A> are for elements that are linked.

STEP 7 Specify the Target Browser for Behaviors
In the Behaviors panel, click on the Add Behavior button (the plus sign) and select Show Events For (second from the last option at the bottom of the drop-down list). Then select a target browser. In this example, we’ve chosen IE 5. When you specify a target browser, you limit the Behaviors available to only those that will work in the selected browser and later versions. Behaviors that are not supported by that browser version will be grayed out and unavailable. Note: Behaviors may also be grayed out if they are not available for a selected element.

STEP 8 Select an Image and Choose Swap Image
First, click to select an image in the design area that will serve as the trigger for the action. Then, click on the Add Behavior button in the Behaviors panel to open the drop-down list of actions and select the action you want to apply. In this example, we’ve selected the image named “image1” (the top-left image) and chose the Swap Image action from the list of Behaviors.

STEP 9 Specify Images to Swap
Next, you’ll specify each image that will be replaced and identify the image it will be replaced with when the action is triggered. In this example, we want the four photos on the right to be replaced when a user rolls their cursor over the top-left seagull image. To achieve this effect, we’ll need to select each image (image2, image3, image5, and image6 in this example) in the Swap Image dialog and then browse to find each of the four new images.

STEP 10 Select Image to Swap
To fully understand how to match up the Swap Images, it helps to know how the images are named. As you can see in the images folder here, there are four images named “seagull-1.jpg,” “seagull-2.jpg,” “seagull-3.jpg,” and “seagull-4.jpg.” These are the four images we want to “swap” for the images that are currently displayed on the page. With image2 selected in the Swap Image dialog, click Browse, and choose your new image. We choose “seagull-1.jpg” because we want it to display where image2 currently appears on the page when the action is triggered.

STEP 11 Select Additional Images to Swap
Continuing with this example, we want to replace image3 with seagull-2.jpg, image5 with seagull-3.jpg, and image6 with seagull-4.jpg, and we want them all to be triggered by the same event. (We’re skipping image4 because we don’t need to replace the photo in the bottom-left corner.) An asterisk next to an image in the Swap Image dialog indicates an image has been set up to be replaced. Preload means all images are loaded when the page is loaded, and Restore Images onMouseOut means the originally displayed images will be replaced when the cursor is no longer over the trigger image.

STEP 12 Specify an Event for the Behavior
Once the action is applied, you can go back and specify the event that will trigger the action. By default, Dreamweaver applies the onMouseOver event when you use the Swap Image action, but you can change that to any of the events that are available. In this case, let’s leave it set to onMouseOver, but as you can see, you have many other choices, including onClick, which would require that the user click the image to trigger the Swap Image action.

STEP 13 Apply Additional Behaviors
To apply the Swap Image Behavior to other images on a page, repeat Steps 8 through 12, clicking to select the image you want as a trigger and then specifying the corresponding images that should be swapped. In this screenshot, you can see that we’ve selected image3 and once again chose the Swap Image Behavior from the Behaviors panel. In this case, we’ll replace image1, image2, image4, and image5 with the four images that make up the larger version of the trigger image.

STEP 14 Test Your Work in a Browser
You won’t be able to see the effects of Behaviors like this one until you preview your page in a browser such as Firefox. As you can see in this screenshot, the cursor has been rolled over the photo in the top right of the design to trigger the Swap Image action, which is replacing the four photos on the left with the four photos that combine to create a larger version of the trigger photo. Remember, you can use the Swap Image Behavior to replace any or all of the images on a page to create your own designs.


