Exposure Blending in Photoshop

One classic technique that digital cameras make very easy is blending more than one exposure together for contrast control, increased dynamic range, or creative purposes. A variation on this technique is to apply different RAW-conversion settings to a single RAW file and then combine the files into a single image. Let’s explore both approaches and look at the proper camera technique behind the scenes.
[If you’d like to download the images used in this tutorial to practice these techniques, click here. All files are for personal use only.]
Camera Technique for Capturing Two Exposures
1 Set up on Tripod
Before you start in Photoshop, you have to create the files so that each has a good exposure for a specific part of the image. For the files to align properly, it’s best to be on a tripod. Although handheld, rapid-fire, auto-exposure bracketing may work in some cases, I prefer the tripod approach. The tripod is definitely a must for long exposures, such as the photos in this example, which had shutter speeds of 13 and 25 seconds. I used a 5-stop, solid, neutral-density filter to force a long exposure time that would totally blur the surf.

2 Use Remote Shutter Release
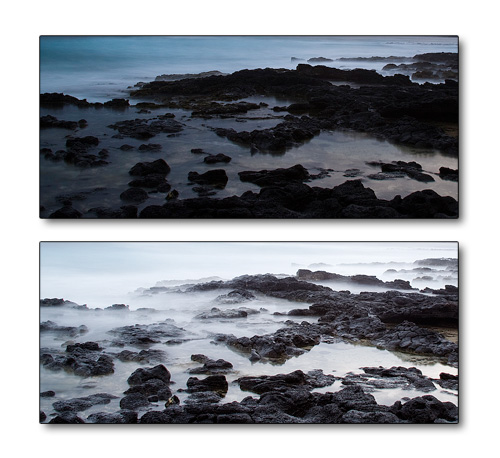
In the images of Makapuu Point on the island of Oahu in Hawaii, the sky and most of the ocean looks better in the 13-second exposure, while the longer one reveals better detail in the dark foreground rocks. I also like the way the incoming surf is blurred into a fine mist in the 25-second shot. To minimize any chance of vibration that might yield a soft shot, I turned off lens stabilization and used an electronic cable release. For the purposes of this tutorial, the files are JPEGs, but I recommend you shoot RAW for the most control and quality.

Blend the Two Exposures
1 Bring Exposures Into One File
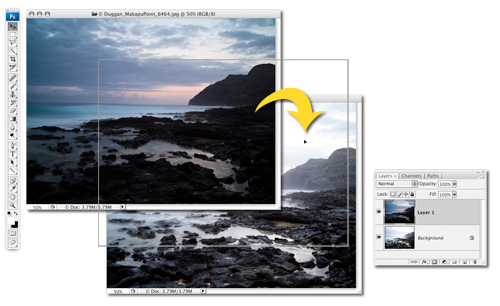
The first step is to bring the two exposures into a single layered file. For this example, we’re adding the darker exposure to the lighter image so that it will be the top layer. Select the Move tool (V), hold down the Shift key, and drag-and-drop the darker image onto the lighter one. Hold down the Shift key until the image appears in the lighter file as a new layer. This ensures that the two pictures are perfectly aligned.

2 Add a Layer Mask
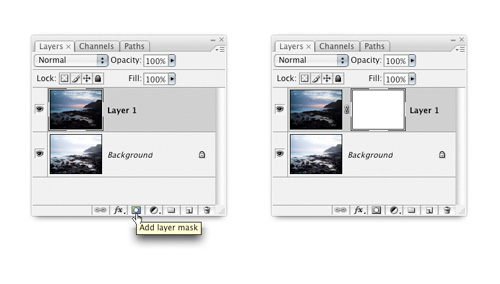
Now we’ll add a layer mask to show only the “good” areas of the top layer. Depending on the nature of the images you’re combining and the complexity of the edge, this is the part of the process that will be different for each image. Some scenes may require intricate and precise masks, while for others a soft-edged mask will do; we’ll use a soft-edged mask for this image. With the top layer active, click the Add Layer Mask icon at the bottom of the Layers panel.

3 Paint the Layer Mask to Reveal the Lighter Image
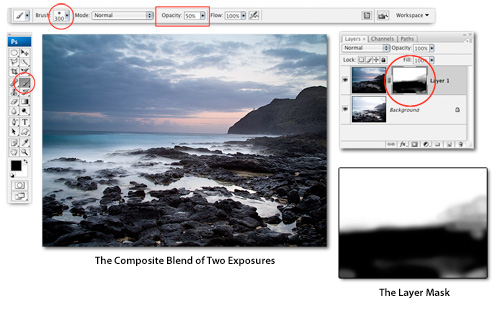
Choose the Brush tool (B) from the Toolbox and set the Foreground color to black. In the Options Bar, set the Opacity to 50% and choose a soft-edged brush that’s large enough to cover the bottom part of the image (ours is 300 pixels). Check the Layers panel to make sure the layer mask is active (look for the highlight border around the thumbnail). Paint over the image where you want to reveal the lighter tones from the bottom layer (paint multiple strokes to reveal more of the lighter layer). Reduce the brush size to work on the areas where the two images meet at the edge of the rocks.

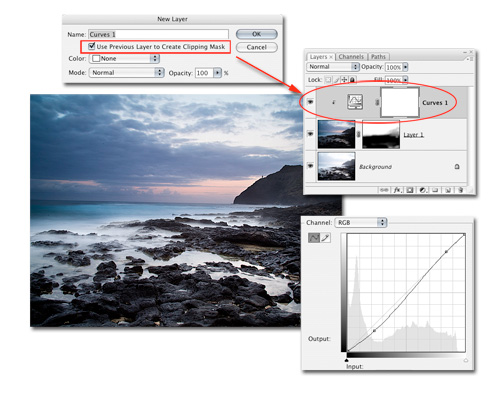
4 Add a Grouped Adjustment Layer
We lowered the Opacity to 20% and painted with black over the distant hill to show more detail there. To reverse the mask edits, press X to switch the Foreground and Background colors, and paint with white to bring back the darker layer. To add a contrast punch to the top layer, Option-click (PC: Alt-click) on the Create New Adjustment Layer icon in the Layers panel and choose Curves. Turn on the Use Previous Layer to Create Clipping Mask checkbox and click OK. Adjust the curve as shown. The clipping mask means that it affects only the underlying layer.

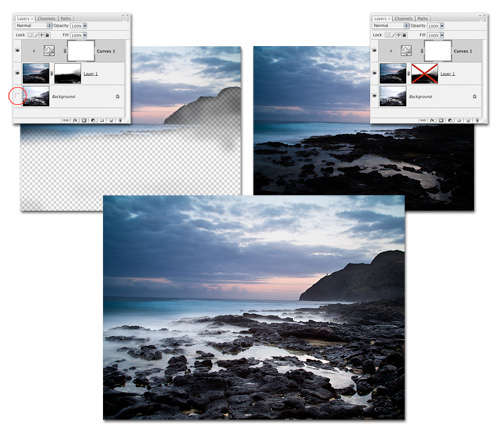
5 Debriefing
If you click on the Background layer’s Eye icon, you can see how the layer mask controls which parts of the top darker layer are visible in the final composite. Click again to turn on the Background layer’s visibility, then Shift-click the layer mask to temporarily disable it and view the darker image without the lighter foreground. Shift-click the layer mask again to turn it on. The soft-edged layer mask we used here works well because the long exposure times blurred the water and we don’t have to be concerned with lining up the waves.

Dual-Process Raw
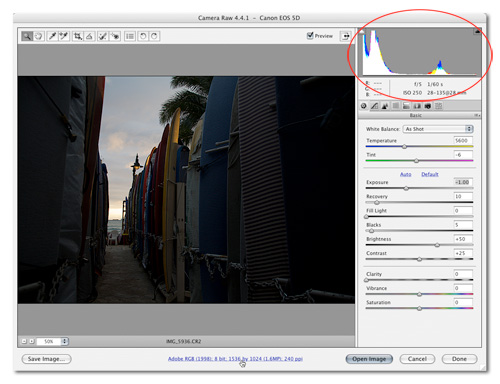
1 Raw Exposure Strategies for Dual Processing
If you have a single exposure, and it’s a RAW exposure, then you can create essentially the same effect as in the previous steps. This is useful for scenes that contain moving subjects or where a tripod is impractical or simply not an option. The main thing you need to do in terms of exposure is bias the histogram as far to the right as possible without clipping the highlights (i.e., forcing the brightest areas to a total white). This ensures you have the best exposure possible for the shadows, which will help minimize noise in those areas.

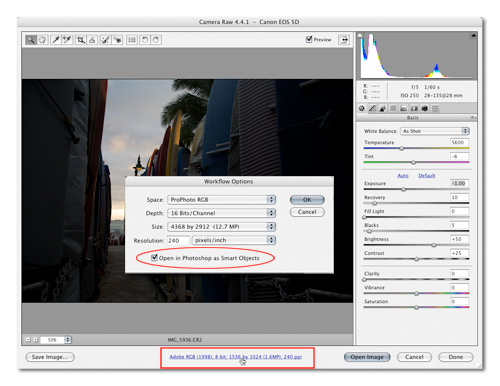
2 Process Raw Files as Smart Objects
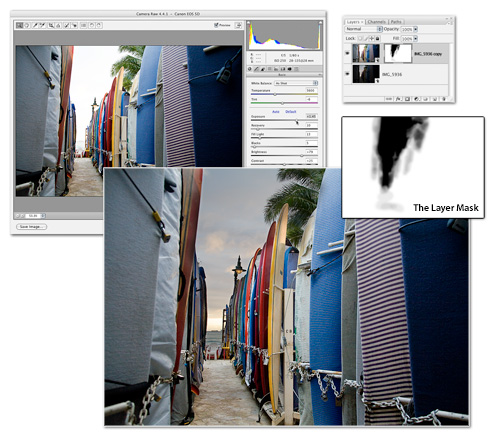
Process the first version of the image in Adobe Camera Raw for a specific area (in our example, we’re keeping the sky from getting too washed out). To preserve maximum flexibility, click on the blue Workflow Options link below the preview and turn on the Open in Photoshop as Smart Objects checkbox. Click OK then Open Object to bring the file into Photoshop. Choose Layer>Smart Objects>New Smart Object via Copy to create a duplicate smart object of the embedded RAW file (the smart object duplication must be done this way to apply different RAW develop settings).

3 Process and Combine with Layer Masks
Double-click on the thumbnail for the duplicate smart object layer to access the Camera Raw dialog and adjust as needed for specific areas. We used the Exposure, Fill Light, and Brightness sliders to show more detail on the rental surfboards. Click OK to apply these new settings. Now it’s just a masking job to combine the two. We used the Quick Selection tool (W) to make a basic selection of the bright sky, then used that to make a layer mask for the top Smart Object layer. We then fine-tuned the edges using a Brush tool at varying opacities.

Check out more free Adobe Photoshop tutorials, or head over to our Adobe tutorials section for more Creative Suite goodness.

