Six New Features in Dreamweaver CS5

Every upgrade brings something new, but Dreamweaver CS5 brings more goodies than most previous upgrades, and you can put these new features to use right away. Here’s how to use some of the coolest new features, from troubleshooting CSS with the new inspect option, to adding advanced Ajax and jQuery features using the widget browser, to testing your pages in different Web browsers using the Adobe BrowserLab website.
1 THE NEW, SIMPLER, SITE SETUP
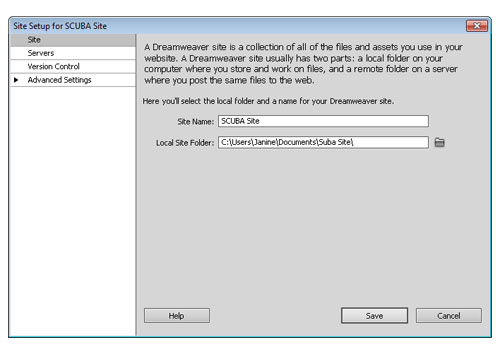
In version CS5, Adobe streamlined the website setup process. When you first start working on any new or existing site in Dreamweaver, it’s important to begin by setting up the site and identifying your main website folder. The new Site Setup dialog (Site>New Site) requires two settings to get started. First, give your site a name (any name will do, it’s just for your reference). Next, click the folder icon to the right of the Local Site Folder field and select the folder on your hard drive where you’ll store all of the files and subfolders in your site.

2 SETTING UP WEB SERVERS
Use the list on the left of the Site Setup dialog to access more advanced features and FTP settings. The new dialog now makes it possible to set up multiple servers for any site, a great way to manage both a testing server and a live server for the same website. Note: You’ll need to click the Add New Server icon (+, plus sign) at the bottom of the
Servers tab to open the FTP settings dialog.

3 OPTIONAL IMAGES FOLDER AND MORE
You’ll find many other options in the Site Setup dialog when you click the Advanced Settings tab, including the setting for an images folder in your local site folder. If you identify an images folder, and then insert an image into a page that is outside your root folder, Dreamweaver will copy the image into the folder you identify in this field. You can also use the Advanced Settings tab to specify a folder for spry assets, setup version control, cloaking, contribute, and other advanced features. When finished defining your settings click Save and you’re done.

4 THE WIDGET BROWSER
The Adobe Widget Browser makes it easy to add a growing list of widgets to your site. Most are created in jQuery or Ajax and you can use them to add slide shows, drop-down menus, and other interactive features to your webpage. To access the Widget Browser, select it from the Extend Dreamweaver menu (the gear icon) located in the Application Bar (Window>Application Bar) just below the Dreamweaver menu (just to the right of the Help menu on Windows). Note: When you click this option for the first time, read the resulting dialog and follow its prompts to download the Widget Browser from Adobe Labs.

5 DOWNLOADING WIDGETS
Click the Adobe Exchange link at the top left of the Widget Browser window to view all of the widgets available on the Adobe Exchange website. To download a widget, click to select it, and then enter a valid Adobe ID and password (if you don’t already have an Adobe ID, you can create one for free, simply click the Create Account button at the bottom of the Sign In dialog).

6 ADDING WIDGETS TO DREAMWEAVER
Most widgets are small so they download quickly and once a widget is downloaded to your hard drive, it opens in its own widget browser window automatically. Click the Add to My Widgets button at the bottom right corner of the Adobe Widget Browser window to add the widget to your local widget browser where it becomes available in Dreamweaver. Click the Go To My Widgets button in the Widget Added dialog to open the local widget browser and view the new widget in your local collection; or click on My Widgets, which is located at the top of the Adobe Widget Browser window.

7 INSERTING WIDGETS INTO PAGES
You can insert any widget that you’ve added to the Adobe Widget Browser into a page in Dreamweaver by clicking the Widget icon in Insert panel (Window>Insert), or by selecting Insert>Widget. Then, in the Widget dialog, select your desired widget from the Widget drop-down menu and click OK.

8 CUSTOMIZING WIDGETS
Each widget is different, but most come with default images or other content in place and need to be customized to feature your content. In this example, I replaced the default images that come with the LightBox widget by changing the image references in the HTML code to reference images in my main images folder.

9 ACTIVATING CSS INSPECT
Dreamweaver CS5 adds a new tool designed to help you identify how CSS is used in a webpage. The CSS Inspect option makes it easy to quickly view the CSS that defines the styles used in different parts of any webpage. To use CSS Inspect, click the Inspect button at the top of the Workspace and click the text link Switch Now (it appears just below the Inspect button). The Switch Now link automatically changes the Dreamweaver layout to best take advantage of the CSS Inspect feature.

10 USING CSS INSPECT
Once it’s activated, just roll your cursor around the screen to use CSS Inspect. As you do, Dreamweaver highlights content in the Design View area with color-coded highlighting that identifies each tag and associated style, as well as any margins and padding created by the style rule. Simultaneously, Dreamweaver identifies the corresponding code in Code View, and displays the corresponding style rules in the CSS Styles panel (which automatically pops-up when you use Switch Now). Click the Inspect button again to turn off CSS Inspect.

11 TESTING IN ADOBE BROWSERLAB
Adobe BrowserLab is designed to help you preview how your pages will display in a variety of Web browsers, even if you don’t have all of those browsers available on your local hard drive. In CS5, you’ll find a new Adobe BrowserLab panel you can use to preview any open page in your local site. To preview a page, save your page (File>Save) and click the Preview button in the Adobe BrowserLab panel (Window>Extensions>Adobe BrowserLab), or go to File>Preview in Browser>Adobe BrowserLab. You must have the page open in Dreamweaver and you must be connected to the Internet to use this feature.

12 USING ADOBE BROWSERLAB ONLINE
When you open a page in Adobe BrowserLab, you’re connected to the Adobe BrowserLab website and a screen shot of the page is automatically created using whatever browser was last selected in Adobe BrowserLab. In the top left corner of the Adobe BrowserLab website, click the View button and choose 2-up View menu to display the same page in two different browsers side by side, or Onion Skin to place two previews on top of the other; which makes it easier to identify subtle differences.

13 CHOOSING AVAILABLE BROWSERS
You can preview your pages in a variety of Web browsers in the Adobe BrowserLab website, including the notorious Internet Explorer 6.0. You can also use the Browser Sets option (located near the top of the Adobe BrowserLab webpage) to create a shortcut to any collection of browsers available on the site that you want to use for testing. Note: You can’t click on the links or test interactive features on your page with this option active because it only takes a screen shot of the page in each browser.

14 SPELL CHECK IN 37 LANGUAGES
As the Internet becomes increasingly multilingual it’s great to see Adobe upgrade the spell check features in Dreamweaver to handle 37 languages (previous versions supported less than half that many). To change the dictionary to any of the included languages, go to Dreamweaver (PC: Edit)>Preferences. In the General category, use the Spelling Dictionary menu to select any of the listed languages and click OK. Then choose Commands>Check Spelling to use spell check in the language you selected.


