Editing a WordPress blog with Dreamweaver CS5

One of the most dramatic improvements to Dreamweaver CS5 is the ability edit WordPress themes, but before you can get WordPress (or Joomla! or Drupal) to work, you’ll need to set up your computer as a Web server. It’s a lot of technical steps, but once you get all this set up, you’ll be able to use all of the great design tools in Dreamweaver.
1 WEB SERVER AND DATABASE SOFTWARE
To run WordPress, you need a Web server, a MySQL database, and PHP installed on your local computer. It’s also best to have the Firefox Web browser, so be sure to install it if you haven’t already. On a Mac, you can get everything you need in one nifty package at www.mamp.info. If you’re on Windows, go to wampserver.com/en. Because of the limited space in this column, these steps are specific to the Mac, but the process is similar for both platforms (and you’ll find special instructions for Windows users in the Dreamweaver Help Center on my site at www.DigitalFamily.com).

2 LAUNCH MAMP
After you download, install, and launch MAMP, a little window opens with controls to turn the Apache server and MySQL database on and off. Give them a second to get going and MAMP will launch the Firefox Web browser. If the browser doesn’t open automatically, click on the Open Start Page button. You’ll know that the server is working on your Mac when you see the Welcome to MAMP screen in your browser window and http://localhost/8888/MAMP in the address bar.

3 SET SERVER PREFERENCES
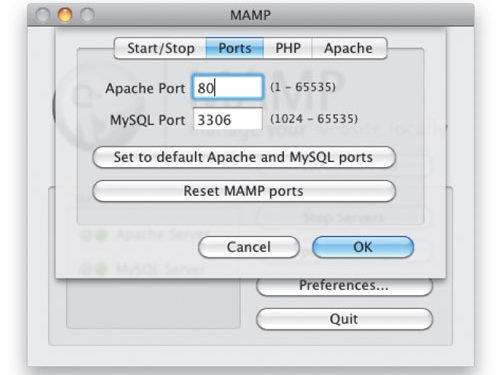
This is an optional step to remove the 8888 from the local URL: In the small, floating MAMP window, click Preferences, then click the Ports tab, and click the Set to Default Apache and MySQL Ports button. This changes the port from 8888 to 80. Click OK. Anytime you make a change to the server setup, or if things just don’t seem to be working right, restarting the server often fixes the problem. Click the Stop Servers button, wait a minute, and then click the Start Servers button to restart the server. Click the Open Start Page button to refresh the browser with the simplified URL.

4 CREATE A MYSQL DATABASE
Next, you need to create a database. Don’t worry, it’s not as hard as you may imagine because WordPress builds all of the tables for you. With MAMP open in Firefox, click on the phpMyAdmin tab at the top. In the Create New Database Field, enter a name (don’t use spaces or special characters). Make note of the name. Better yet, copy it so you can just paste it into WordPress when you get to Step 8 (you’ll need to enter it exactly). Click the Create button and you’ve created a database (WordPress takes care of the rest).

5 DOWNLOAD AND INSTALL WORDPRESS
Next, go to WordPress.org (not WordPress.com) and download WordPress (it’s free and it’s a quick download.) Unzip the WordPress folder and you’ll find all of the files and subfolders for a new blog. There’s really nothing to install but you’ll need to copy these files into the root folder of your local Apache Web server. On a Mac, the htdocs folder inside the MAMP folder inside the Applications folder is the root folder of your local server. (More on copying these files into the htdocs folder in the next step.)

6 COPY FILES INTO THE HTDOCS FOLDER
If you’re creating a single blog, simply copy all of the files in the WordPress folder you unzipped into the htdocs folder (inside the MAMP folder). If you’re working on multiple blogs, or if your blog is part of an existing Dreamweaver site and you want to work on all of the files together, you can create subfolders in the htdocs folder. Then copy the entire WordPress folder into the subfolder within htdocs as well as any Dreamweaver site files. This way you can work on them together in the same root folder in Dreamweaver.

7 OPEN WORDPRESS IN FIREFOX
Now it’s time to open the blog in a Web browser on your computer. Make sure that the Apache server and MySQL database are still running in the background (you can always check the floating MAMP dialog). In Firefox, enter the URL: http://localhost/ followed by any subfolder names you added to the htdocs folder. Note: The http:// isn’t optional, and you don’t use www. Also note: If you didn’t change the preferences in Step 3, you’ll still need the 8888, so your URL would be something like this: http://localhost/8888/foldername. Don’t panic when WordPress returns an error.

8 CREATE A CONFIGURATION FILE
Click the Create a Configuration File button and follow the WordPress instructions. On the screen where you have to enter the name of the database, enter the exact name you entered when you created the database in Step 4. In both the MySQL User Name field and the Password field enter “root.” Note: All MySQL databases come with the user name and password “root.” Unless you’re worried about someone hacking your blog on your local computer, there’s no reason to change them. Leave the last two fields in the WordPress setup page as they are and click Submit.

9 INSTALL AND SET UP WORDPRESS
Click Run the Install button and fill in the WordPress Welcome screen. I recommend you don’t use “admin” as the Username and that you take note of your user name and password because you’ll need them to access your blog even on your local computer. Follow the rest of the WordPress instructions and you’ll soon find yourself at the WordPress Dashboard. From here you can do all the things on your local computer that you can do on a remote server with a WordPress install, including creating and editing posts, downloading and changing themes, adding plug-ins, etc.

10 SET UP YOUR BLOG IN DREAMWEAVER
Once you have the Apache server and MySQL database working and you’ve installed WordPress, you can set up your blog so that you can edit it in Dreamweaver. You set up a blog much as you would set up any site in Dreamweaver. Choose Site>New Site. Give the site a name (this name is just for your reference). Click on the Browse for Folder icon at the far right of the Local Site Folder field and browse to find the htdocs folder in your MAMP folder in the Applications folder. If you created a subfolder for your site, select that folder. Don’t click Save yet.

11 SET UP THE TESTING SERVER
With the Site Setup dialog still open, click the Servers category on the left. Click on the small plus sign (+) near the bottom of the servers dialog to add a new server (just as if you were setting up a remote server connection). Enter a name, such as “Testing Server” (again this name is just for your reference). From the Connect Using drop-down list, choose Local/Network (not FTP). With Local/Network selected, the rest of the options will change. Again, use the Browse icon (folder) to find the site folder. If you didn’t create a subfolder, it should be Applications/MAMP/htdocs.

12 SAVE SERVER SETTINGS
In the Web URL field at the bottom of the Server Setup dialog, type http://localhost/ (again, adjust this name to include any subfolder names you may have added to the htdocs folder.) Note: You’ll need to add 8888 if you didn’t change the preferences in MAMP in Step 3. Click Save. The dialog closes and the server is added to the Servers list in the Site Setup dialog. Important: Next to the server name are two checkboxes for Remote and Testing. Uncheck Remote and check Testing. Then click Save to complete the setup.

13 OPEN THE INDEX.PHP PAGE
Choose File>Open and select the index.php file in your WordPress blog folder (you can also open it by double-clicking on the index.php page in the Files panel). Expect a blank screen—this doesn’t mean you’ve made a mistake (necessarily). In tiny text at the top of the workspace, look for the message: This page may have dynamically-related files that can only be discovered by the server. Click the Discover link, then click Yes. Finally, click the Live View button at the top of the workspace to make Dreamweaver act like a Web browser and display the dynamic WordPress page.

14 EDIT YOUR BLOG IN DREAMWEAVER
If you got through all those steps, congrats! Setting all that up is complicated, but you only have to get it right once. Dreamweaver saves your server settings and you can now take advantage of all of the wonderful CSS and PHP features in Dreamweaver to edit your blog theme. (Note: You still want to create and edit posts in the WordPress Dashboard.) When you get the theme design the way you want it, you can copy just the CSS file to your remote Web server, or use the WordPress export/import features to move the entire blog from your local server to a remote server.


