Add Depth and Dimension in Dreamweaver CS4

In the early days of the Web you could only use background images that filled the entire screen or tiled down and across the page. Thanks to CSS, now you can control how background images appear by creating CSS rules that define alignment and positioning. In this tutorial, we’ll explore a few examples of how you can use backgrounds with CSS to add depth and dimension to your pages. (Note: This tutorial works for both Adobe Dreamweaver CS3 and CS4.)
1 [COMBINE BACKGROUND IMAGES TO ADD DEPTH]
Background images are a great way to add decorative elements—such as textured backdrops, gradients, and borders—to your webpages. You can create rich, seemingly layered, designs by combining background images in the body, as well as div and other tags. Keep in mind, these aren’t really layers like you’d find in Photoshop, and I’m not using the Layer tag that was included in earlier versions of Dreamweaver. What you see in this example is a background image positioned in a div tag with an ID style that centers it on the page.

2 [CENTER A BACKGROUND IMAGE ON A PAGE]
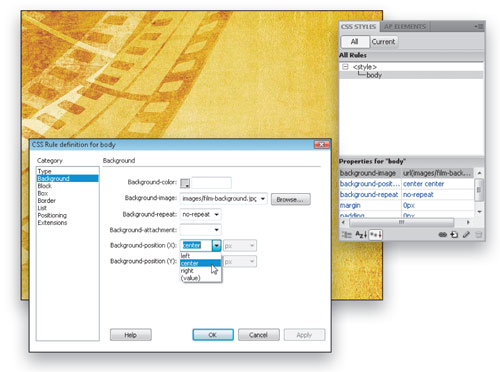
You can still add a background image to the entire body of a webpage, but don’t insert it into the HTML body tag where it will just repeat and tile down the screen. Instead, create a new CSS style for the body tag and use the CSS Rule Definition dialog to choose alignment options. Using CSS, you can control whether the image repeats on the x or y axis (across or down the page), or prevent the image from repeating at all. You can also center your background in the middle of the page.

3 [BACKGROUND COLORS WITH BACKGROUND IMAGES]
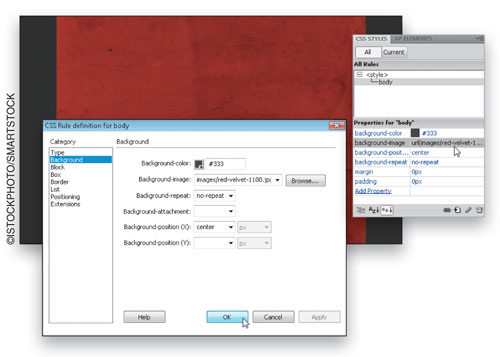
You can set background colors as well as a background images and combine them to create seemingly layered designs. In this example, the background color of the page was set to a dark gray and then an 1100 pixel-wide image was inserted using a CSS body tag style to center it on the page. On a wide monitor, you can see the color behind the background image, but on a smaller screen the background color may be cut off. Designing a page with backgrounds this way helps create the illusion that the design fills the screen on big monitors.

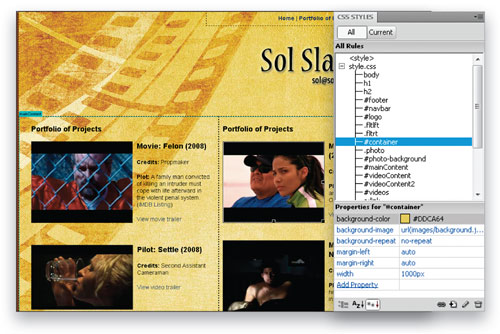
4 [ADD BACKGROUND IMAGE TO A CONTAINER DIV]
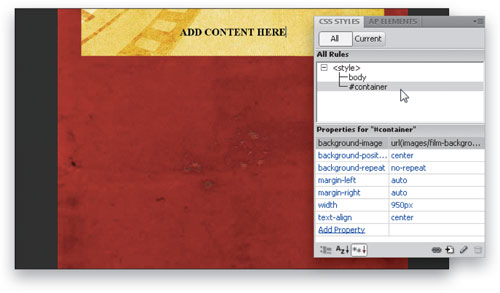
One of the advantages of the CSS Box model, and the practice of building a page with div tags, is that you can add multiple background images to a page by placing them in different divs on the page. Here, adding to the last step, a div tag has been inserted with an ID style #container that’s set to 950 pixels in width. It was centered by setting the Left and Right Margins to Auto, and then a background image was inserted that’s also 950 pixels wide. The height of the #container div is determined by its content.

5 [LONG BACKGROUNDS FOR EXPANDABLE CONTENT]
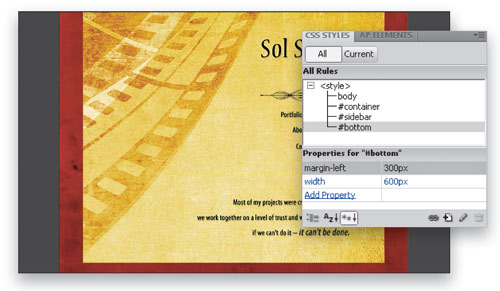
If you’ve done much CSS development, you’ve probably learned that it’s best not to specify a height on any div or other tag that will contain text. That’s because most browsers make it possible for users to enlarge or reduce text and you want to ensure that the page layout will adjust to the content and not cut off any text. With that in mind, if you’re using a background image, it’s good practice to make sure the background is longer than your content so that as content expands down the page, the background will still cover the full area.

6 [REPEAT BACKGROUND TO FILL PAGE]
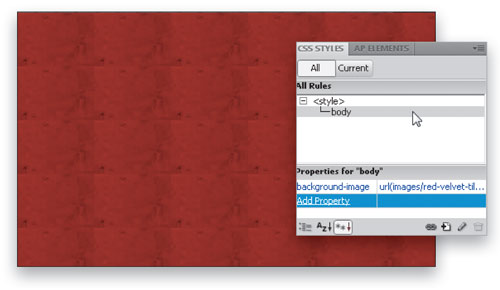
Of course you can still have a background that fills an entire page by repeating, or tiling, across and down the page. With CSS, you can use repeating images in sidebars, banners, footers, or any other area of the page, as well. Experiment with the effects of using a small image that repeats. If you smooth or match the edges, you can get rid of the edges you see in this example and create a seamless effect that looks like one big image. Here the repeating image fills the entire page because it’s included in the body tag style.

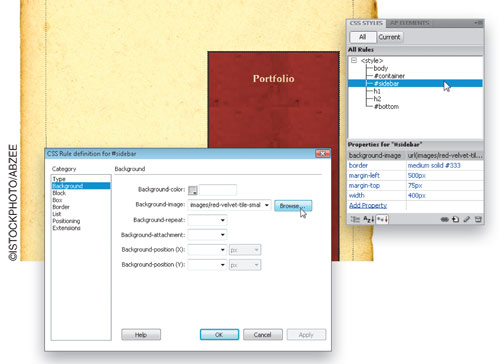
7 [REPEAT BACKGROUNDS IN TARGETED AREAS]
This design example is a bit busy, but it demonstrates how you can repeat a background in a single div, not just the entire page. In this case, you can see that the sidebar on the right has a repeating red tiled background. A different background that looks like a giant sheet of parchment paper has been inserted into the main #container div, which is centered on the page. For this, the body background has been set to white to make it appear that the parchment paper, which has a white background, is floating on the page when displayed on larger monitors.

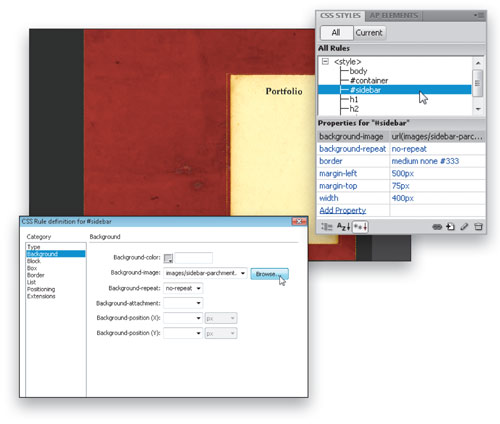
8 [USE LARGE BACKGROUNDS IN TARGETED AREAS]
Here you see the same layout used in the last step, but the backgrounds have been changed: a smaller version of the light parchment image in the background of the sidebar and the darker red image in the background of the #container div. Both background image styles have been set so they won’t repeat, and images have been used that were big enough to fill their respective sections of the page. Now text and other images can easily be added inside the divs so that they’ll appear to be layered on top of the background images.

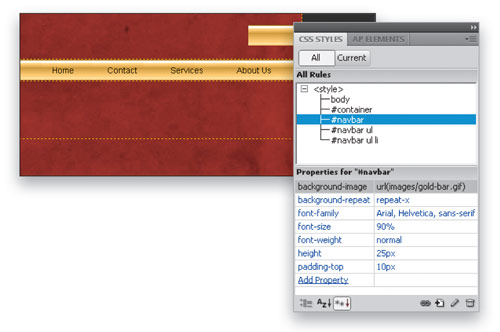
9 [USE BACKGROUNDS IN CSS NAVIGATION BARS]
There are many advantages to using text instead of images for links (including better accessibility and SEO), but that doesn’t mean you can’t make your links look like images. By using CSS to place background images behind your text links, you can create rich effects using gradients, patterns, and anything else you can imagine. In this example, a small image has been repeated with a gradient effect across the x axis of a div to create the background for this site’s main navigation links. For perspective, the same image used in the background has been placed just above the navigation bar.

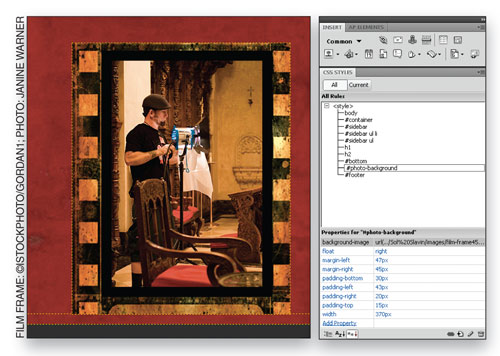
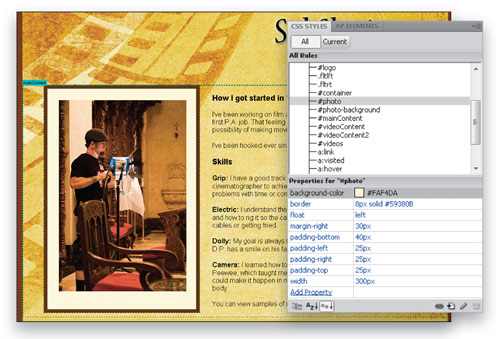
10 [FRAME YOUR IMAGES WITH BACKGROUNDS]
To put a frame around a photo, consider this trick: Create a div with a style that includes a background image, and then insert the photo into the div. The trick is to use margin and padding settings to align the image where you want it within the frame in the background. In this example, you see the red background in the main #container div, and then a second div inside it with the ID #photo-background. That style contains a background image (it looks like a piece cut from a strip of film), as well as margin and padding settings to position the photo over the background.

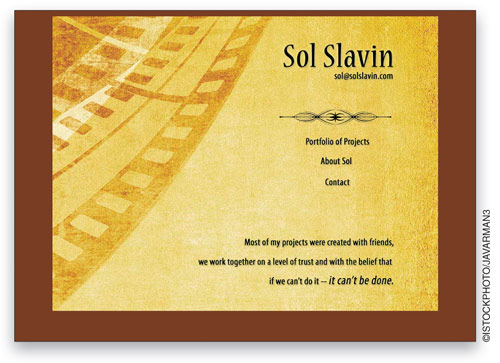
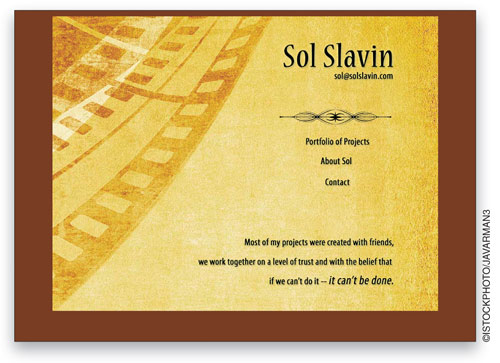
11 [USE CSS TO CREATE FRAMES]
This picture frame was created entirely with CSS. A style was defined with a thick, dark brown border and a light background color, and margins and padding were used to control the space between the photo and border. A thin black frame was also included around the photo itself. If you make a frame like this a class style, it can be applied to any div, and can be used multiple times on the same page. Because the frame is created with CSS, it automatically adjusts to any image size and can be applied to as many images as you want.

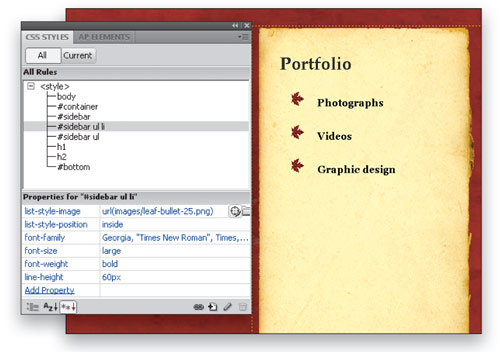
12 [REPLACE LIST BULLETS WITH IMAGES]
Another great way to use images in CSS is to replace the boring bullets in the list item tag. Although this isn’t a background image, I include this tip because it’s a nice addition to the tool chest of any Web designer who wants to use more design elements. Changing the bullet is as simple as creating an optimized JPEG, GIF, or PNG file in the size you want for the bullets in your design. Then create a new style for the

13 [TESTING YOUR WORK]
To fully test any CSS Layout, you need to preview your page in as many Web browsers as you can. Not all browsers support CSS background, margin, and padding styles equally and the preview features in Dreamweaver can’t replicate all of the ways your page may be displayed. Keep in mind that not all images should be used in the background. Photos, logos, and other graphics that add meaning are best inserted into your pages as inline elements where they can include Alt text. And remember, if you use an image as a background, you can’t turn it into a link.