Using the Threshold command in Adobe Photoshop can create a neat one-color effect. A full-color photo can be turned into a black outline. This technique involves creating a different shade of color to four different layers, all increasing levels of threshold. The result is a “layered threshold” look.
Step 1
Open up a photo you’d like to use in Photoshop. If you would like to use this photo, just click on it, save it to your computer, and then open it up in Photoshop.

Step 2
With a simple background like the one in this image, use the Magic Wand tool to select just the background. In the Options Bar, turn on the Contiguous option and adjust the Tolerance level as needed. Shift-click to add additional areas to the selection. Once the background is selected, choose Select>Inverse to select the subject. Press Command-J (PC: Ctrl-J) to copy the selection to a new layer. Remove the visibility of the Background layer by clicking its Eye icon in the Layers panel.

Step 3
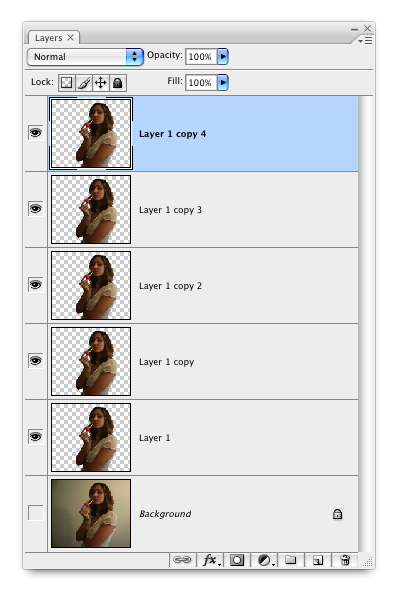
Press Command-J (PC: Ctrl-J) four times to create four copies of the subject’s layer.

Step 4
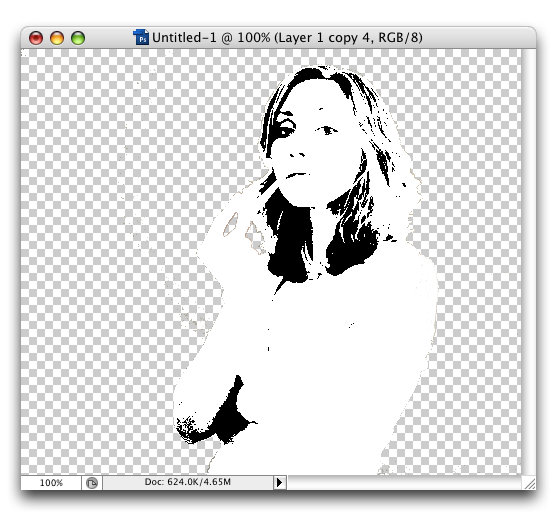
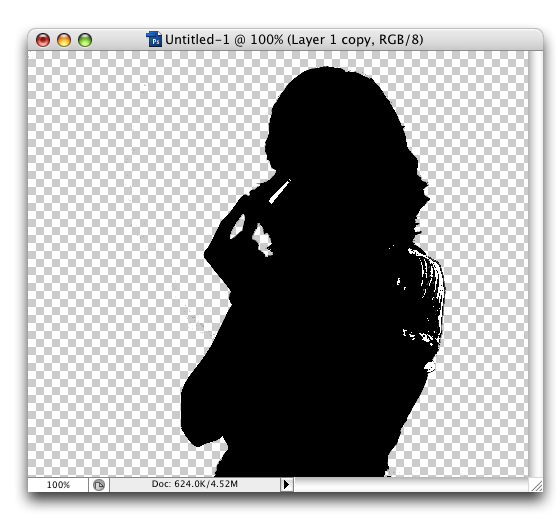
In the Layers palette, click on the top layer. Go to Image>Adjustments>Threshold. In the Threshold dialog, drag the slider under the histogram to a Threshold Level of about 30, and click OK.

Step 5
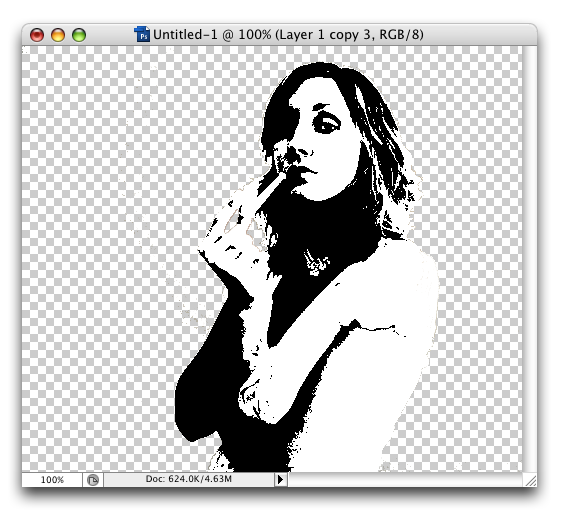
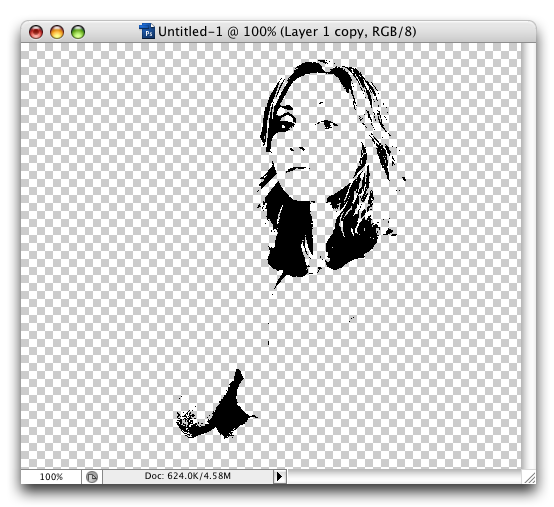
Remove the visibility of the top layer by clicking its Eye icon in the Layers panel. Select the second-to-top layer, and go to Image>Adjustments>Threshold again. Move the slider to a higher amount than you used in the previous step (about 60 in this example).

Step 6
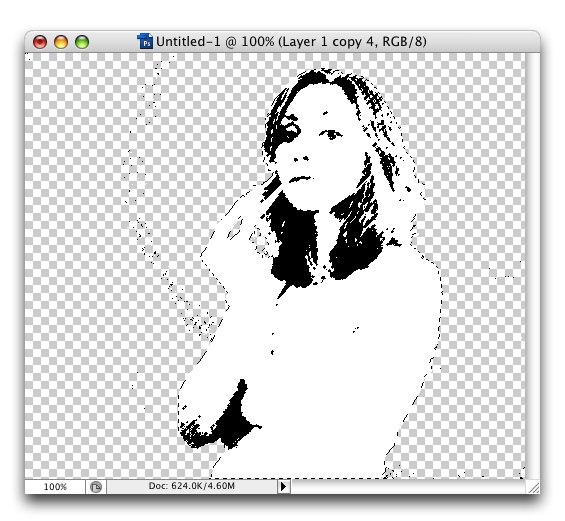
Repeat this process for the third layer from the top and move the slider to an even higher Threshold Level (90 in this example).

Step 7
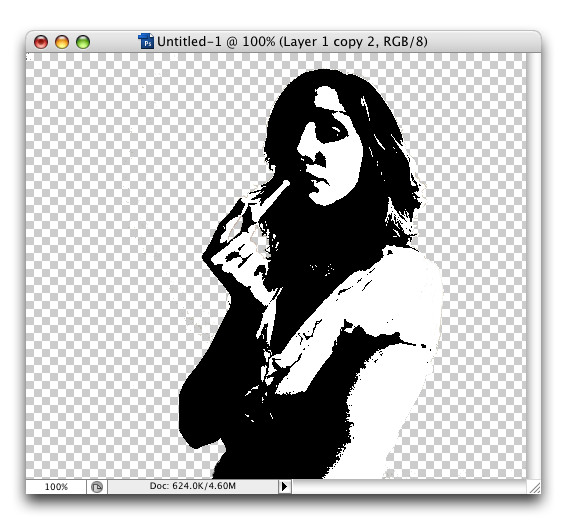
Repeat this process one last time for the fourth layer from the top and move the slider even higher (195 in this example).

Step 8
Next, we’ll change the color of the black in each layer: The higher layers will have darker shades of the same color that we’re using. But first, we’ll need to remove the white from each layer. Make the top layer the only visible layer and make it active. Select the Magic Wand tool, change its Tolerance to 0, and turn off the Contiguous option. Click on a white area in the image to select all the white, then press Delete (PC: Backspace) to remove the white. Repeat this for each layer.

Step 9
Make the top layer visible and active. Command-click (PC: Ctrl-click) on the top layer’s thumbnail in the Layers panel to select all the pixels in the layer. Change the Background color by clicking on its swatch in the Toolbox and selecting a dark orange in the Color Picker. Press Command-Delete (PC: Ctrl-Backspace) to fill the layer with the new Background color.

Step 10
Repeat the same process for the next layer, but with a slightly lighter orange color. Remove the visibility of the other layers except for the two layers already changed to see the effect so far.

Step 11
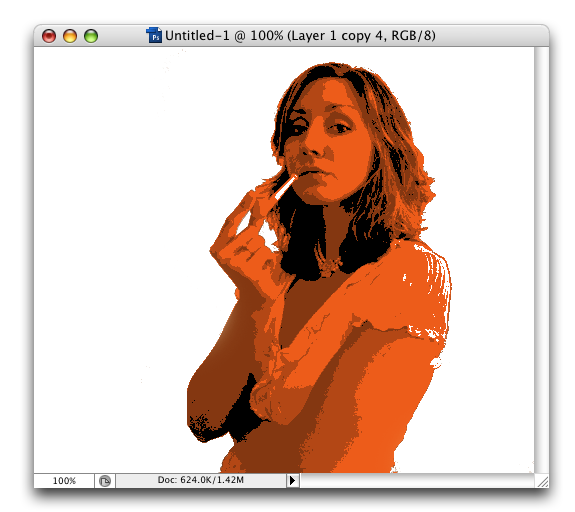
Use this technique for the last two layers so that the four layers are each a varying shade of orange. The darker the color, the higher up the layer in the Layer palette’s stacking order.

The effect should result in the darker colors showing the details and the background layers being lighter. This image looks like vector art but it’s still technically a raster image.

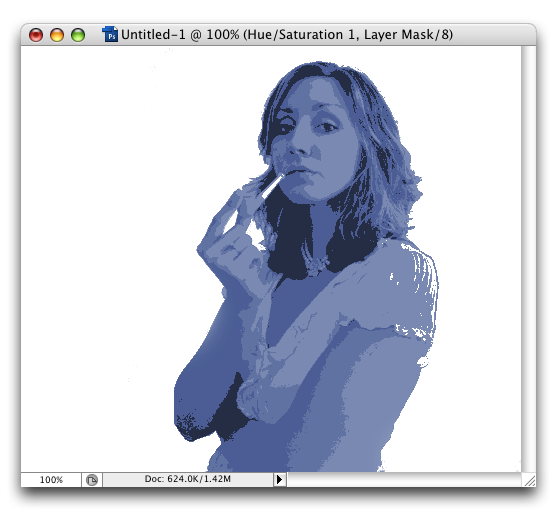
We can, of course, place it into Adobe Illustrator if we like and trace it. You can also merge all the colored layers and apply a Hue/Saturation adjustment layer to change the colors.

Have fun experimenting with this technique.

