Dreamweaver: Give Your Site a Little Flash with CS3
The day that everyone has long predicted has arrived: Video is no longer a novelty online and Flash video has become the darling of the Web. In this column, you’ll get a quick look at how the well-integrated programs in Adobe CS3 Production Premium make it easy to get your video ready for the Web. And, once your video is ready, just follow the step-by-step instructions to add the file to a webpage with Dreamweaver.
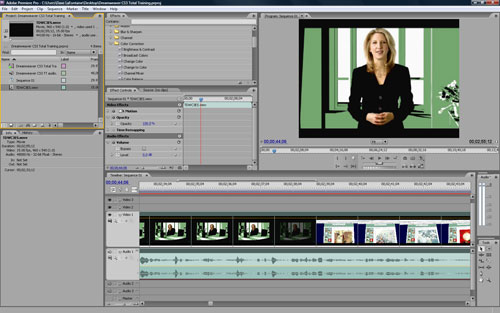
1 EDIT YOUR VIDEO IN PREMIERE PRO
Adobe Premiere Pro CS3 is a professional video-editing tool capable of handling a wide range of video formats. Create a new project, load your video, and you’ll find all the features you need to edit, enhance, cut, and create transitions for your video.

TOTAL TRAINING
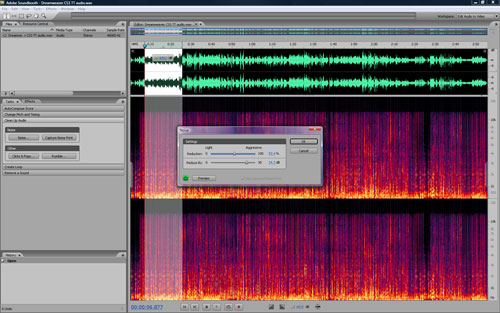
2 CLEAN UP THE AUDIO IN SOUNDBOOTH
If you want to improve the sound quality of your video and add audio tracks or other sound effects, open your video file in Soundbooth and you can adjust sound levels, clean up noise, and choose from a wide range of filters to enhance and alter sound quality. The compression you do to video before you put it on the Web can have a negative effect on sound quality, so it’s a good idea to start with a video file that sounds as good as possible.

3 AFTER EFFECTS
And if you want to really dress up your video, add special effects, or apply any of a wide range of filters to your video, your next step is to open your video in After Effects. The learning curve on After Effects is steep, but you can use this program to make dramatic changes to video and create amazing special effects. Hollywood’s got nothing on you, kid.

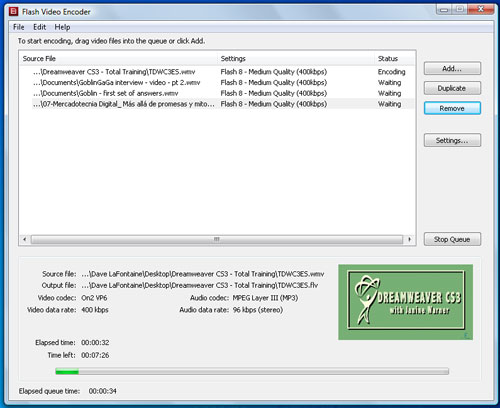
4 FLASH VIDEO ENCODER
Finally, you need to optimize your video and convert it to the Flash format, and the best way to do that is with the Flash Video Encoder. You’ll find many settings as you go through the conversion process, but the basic principal is similar to optimizing an image: You want the lowest settings for the fastest download speed, but you have to balance those against the impact on quality. (You can find more detailed instructions for using the Flash Video Encoder in my latest Web tutorial at www.layersmagazine.com. Just navigate to either the Tutorials section or Flash section.)

5 LAUNCH DREAMWEAVER
Once your video is in Flash format, launch Dreamweaver and create a new page or open an existing one. Format the page as you would any other page and make sure to save it before you add your video.

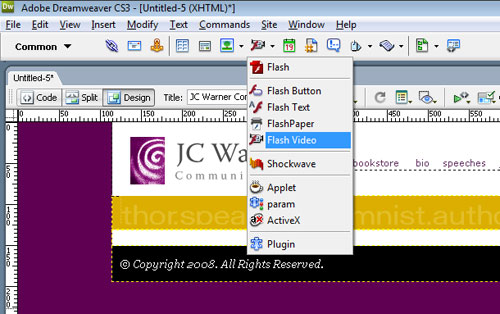
6 INSERT FLASH VIDEO
Click to insert the cursor where you want the Flash video file to appear, then select Common from the Insert bar if it isn’t already selected. Choose Flash Video from the Media drop-down list in the middle of the Common Insert bar. You can also choose Insert>Media>Flash Video.

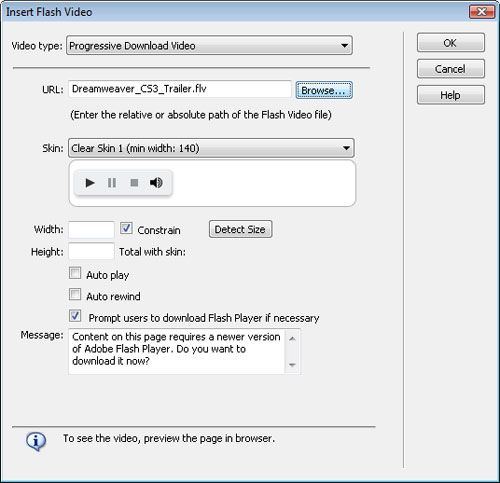
7 SELECT VIDEO TYPE
In the Insert Flash Video dialog, specify Progressive Download Video or Streaming Video. (Note:You must have special software on your server for streaming video. Check with your Internet hosting service or system administrator to find out whether your Web server supports streaming Flash files. If not, choose progressive.) Click the Browse button and select the Flash file. If the file isn’t in your site root folder, Dreamweaver will offer to copy it there for you. This is important because the Flash file must be uploaded to your Web server when you upload the page that displays the file.

8 CHOOSE A FLASH VIDEO SKIN
Choose a Skin from the drop-down list. (Dreamweaver calls the controls for a Flash file a skin.) As you can see in this figure, a preview of the selected skin is displayed in the dialog when a skin is selected. You can choose from the nine skins that come with Dreamweaver and you can add new skins created in Adobe Flash.

9 CONFIGURE SKIN OPTIONS
Click the Detect Size button and Dreamweaver will automatically insert the height and width of the Flash file in the HTML code. If you want the Flash video to play as soon as the page is loaded, click to select the Auto Play checkbox. To automatically rewind the video after it has played, select the Auto Rewind checkbox.

10 ADD PROMPT; CUSTOMIZE MESSAGE
The Prompt Users to Download Player If Necessary option creates a message that’s displayed on your page if visitors to your site don’t have the Flash player installed. You can edit the message in the Message field if you want to change the words. For example, you might use something like, “Join the modern world—get the latest Flash player already!”

11 MAKE ADJUSTMENTS IN THE PROPERTY INSPECTOR
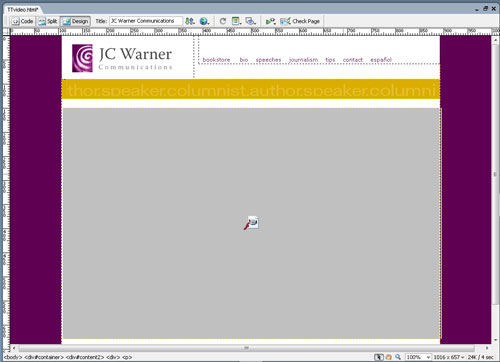
Click OK to insert the Flash file and close the dialog. The Flash file is represented in the webpage by a box that’s the height and width of the video. Click on the box that represents the video and in the Property inspector at the bottom of the workspace, you can make further adjustments to the settings, such as choosing a different skin for the player.

12 SCRIPTS FOR OPTIMIZATION
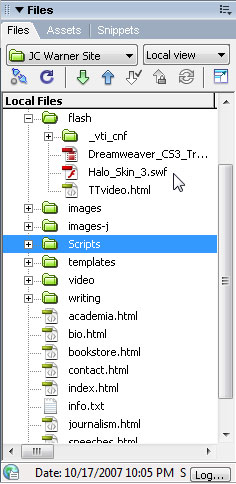
When you insert a Flash video file with a skin, Dreamweaver creates a Flash file with the SWF extension and saves it in your root site folder. This Flash file contains the player controls. Here you can see the file called Halo_Skin_3.swf, which contains the skin. Similarly, when you save the page, Dreamweaver automatically creates a special script, saved in the Scripts folder, which helps the file play better in some Web browsers. For the video to display properly, both the Scripts folder and the SWF file with the player must be uploaded to your website when you publish the page.

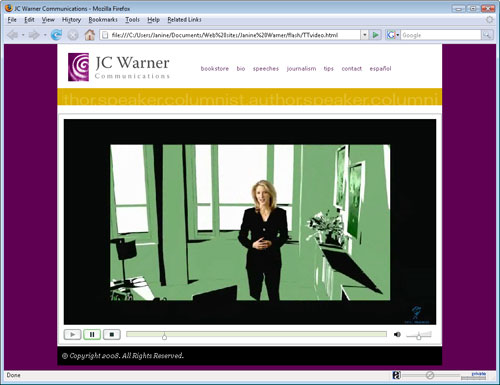
13 PREVIEW IN BROWSWER
To view the Flash video, you need to preview the page in a Web browser. You can do that by clicking on the Preview in Browser button at the top of the workspace, or by choosing File>Preview in Browser. You must have the Flash Player installed on your computer to view the Flash video. (Note: For some of the Flash skins, the play, pause, and other controls only become visible when you roll your cursor over the bottom of the video.) To learn more about Flash video parameters and other more advanced settings, visit www.adobe.com and search for Flash video.