Adobe AIR Turns Web Developers into Desktop Developers

Taking It to the Desktop
Over the past decade, we’ve seen a revolution in the way in which we interact with sites on the Web. A great deal of these changes has been fueled by Flash and other rich media technologies. These days, we think nothing of being on a site that seamlessly incorporates audio, video, and textual content. The traditional, mainstream ideas about user experience and interaction are constantly being challenged, or out-and-out ignored, by a new breed of designers and developers.
The revolution that has taken place on the World Wide Web stands in stark contrast to the world of desktop applications, which has been somewhat stagnant for many years. Desktop applications, for the most part, look and behave very similar to one another. Most consist of different groupings of form elements and menus, and they usually share the same default look and feel for whatever operating system they’re being viewed on. Now let me first say that this is usually preferable so the user has a consistent experience, no matter what they’re doing on the computer. However, there are times when users don’t get the full experience that could be possible if developers had the ability or desire to think outside the box. Apple is probably the best at providing nicely designed, original desktop experiences, but it has been extremely hard for most developers to create similar applications. That is until now.
The world of desktop application development is one that typically required many years of advanced study in languages such as C++, Java, or Objective-C. This put it out of reach for most Web designers and developers, who have a whole set of skills and languages of their own to learn. Adobe recognized that their own community already possessed the potential for creating the next generation of applications for the desktop. This led to the development of Adobe AIR, which sole purpose is to allow the Web design and developer communities to build desktop applications using the skills that they already have.
It’s in the AIR
Adobe AIR is a cross-platform runtime allowing designers and developers to create desktop applications using their existing Web development skills. Okay, so what does that mean? It means that if you’re a Flash developer, you can now build desktop applications using Flash that run exactly the same on Windows, Mac, Linux, and eventually mobile devices. This also holds true for traditional HTML and JavaScript developers. There’s a misconception that AIR requires the use of Flash technology. This is absolutely untrue, as developers have the ability to create desktop applications using nothing more than HTML. Of course, there are advantages to using Flash in your AIR applications, but more on that later.
The other important thing to note about AIR development is that it doesn’t cost you a penny to use it. AIR is simply a runtime that allows you to run Web applications on the desktop and doesn’t require you to buy any additional tools. If you already use Flash for Web development, you can simply use Flash to create your AIR desktop applications. Using Dreamweaver for Web design? No problem. You can simply continue using it to do all of your AIR development. The same holds true for Flex developers using Flex Builder. In fact, you can download the free AIR SDK (software development kit) and write your applications in Notepad or TextMate if you wish, although to make development easier, it’s highly recommended that you use a tool with built-in support for AIR.
After developing your application, just publish it from whatever tool you’re using to an AIR file, then distribute it to the public so that users can install it. There’s no need to provide different versions for different operating systems, as the AIR file can be installed anywhere. The only requirement for installing your application is that the user has the AIR runtime installed on their system. If they don’t, they’ll be prompted to do so during the installation of your application—a very seamless experience.
Limitations of browser-based apps
At this point, you may be wondering why you’d ever want to build a desktop application. It seems that nowadays everything is moving into the browser, so what benefits can be gained by being on the desktop? If we take a look at some of the problems that are encountered when an application runs in a browser, we can discover some of the benefits of AIR applications.
Branding limitations:
No matter how great your brand’s experience is within the browser, it’s still confined within the walls of that browser. Your message will always be enclosed by an unknown number of browser features and chrome. It could be viewed in Firefox with a very minimal set of browser controls, but it also could be viewed in Internet Explorer with a myriad amount of toolbars and buttons infringing on your brand. AIR solves this by breaking out of the browser, allowing you take full control of the look and feel of your application.
Only available online:
This is a huge limitation of Web-based experiences. Your application may be great when the user is connected to the Internet, but as soon as they disconnect or close their browser, your app is no longer available to them. A classic example would be that of airline travel. Your application works nicely while the traveler is in the terminal connected to the free airport Wi-Fi. But as soon as the flight attendant closes the door to the plane, your application is unreachable until the plane lands and another Internet connection can be found. AIR doesn’t suffer this same fate, as your applications work seamlessly regardless of Internet connection.
No operating system integration:
Apps that are run within the browser have very limited access to the user’s operating system. They don’t have the ability to easily read and write files, receive things via drag-and-drop, or accept the full spectrum of keyboard commands. They do what the browser says they can do—and nothing more. With AIR, you’re creating a fully trusted desktop application with the power needed to interact with the user’s operating system, regardless of whether it’s Windows, Mac, or Linux. This often leads people to think that AIR is a security concern. Yes, it’s true that an AIR application could be built that maliciously deletes files from your hard drive; but this is just as easy to do with other desktop technologies such as .NET and Cocoa. So just as you shouldn’t install a traditional desktop application from sources you don’t trust, you should have the same vigilance when it comes to AIR applications.
Limited desktop presence:
This is similar to the first limitation regarding branding. When you run your message in the browser, not only are you surrounded on all sides by the browser, but you also have very limited options when it comes to placing your brand in other areas of the user’s computer. AIR addresses this by allowing you to place your brand in places such as the Dock on Mac systems, the System Tray on Windows, and of course, the user’s desktop. You can set your applications to run at system startup as well as being able to run in the background with no user interface whatsoever.
Now that you’re aware of some of the benefits that can be gained by running outside the browser on the desktop, I want to make it clear that AIR isn’t trying to replace browser-based experiences. AIR is meant to enhance that experience by allowing greater integration with the user’s desktop. As an example, take a movie website. The site is the central place for viewing the trailer, reading the synopsis, and perhaps playing some games associated with the movie. A site like this could take advantage of AIR by allowing users to watch the trailer and play those games while they’re offline. Perhaps the application would pop up a branded desktop alert when the movie begins playing in theaters. The possibilities are endless.
How about some examples
I can write all day long about the benefits of building AIR applications, but let’s take a look at some examples that back up what I’ve been saying. Adobe AIR was officially released in early 2008, and already the community has created a ton of great applications. They range from more-traditional enterprise applications to completely wild branding experiences. Here are just a few of my favorites:
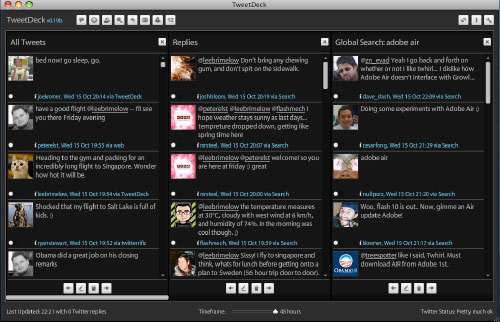
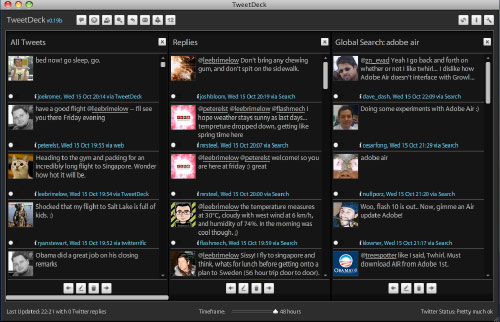
TweetDeck (www.tweetdeck.com)
There are many, many Twitter clients built on AIR but this one is unique. If you’re not familiar with Twitter, it’s a social networking site that allows you to keep track of what your friends are doing right now—a kind of micro-blogging. Even Layers magazine is on Twitter (www.twitter.com/LayersMagazine). With TweetDeck, you can set up various columns of Twitter content, giving you a broader overview of your Twitter feeds. This allows you to stay informed about not just what you and your friends are up to but also the technology community in general—a great way to track current developments. For instance, I can set up a column that shows me every message someone writes with the word “Adobe” in it. Sometimes it’s painful to read, but it’s actually great, uncensored feedback from the community.

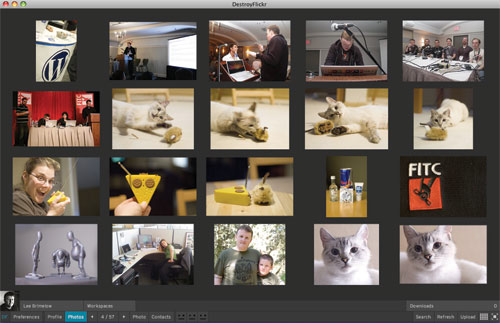
DestroyFlickr (www.destroytoday.com/index.php?p=Project&id=DestroyFlickr)
Despite the scary name, this application delivers an amazing experience for viewing your Flickr photos. This application can run in full-screen mode, is very well designed, and includes some really nice transitions between screens. The really cool part of this application is that when you view either your own photos or those of your contacts, you’re actually creating virtual workspaces. At any time, you can zoom out to see a high-level view of all your workspaces and then zoom back in to the one you want to see. Insert

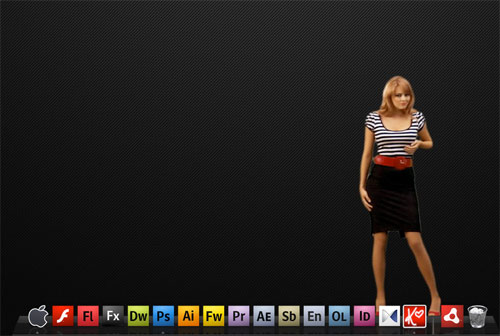
Desktop Keeley (www.thesun.co.uk/desktopkeeley)
This application is a great example of taking a fresh approach to branding. The Sun is a popular British newspaper that’s quite a bit more risqué than the papers I’m used to reading in America. One such risqué feature is the “page 3 girl” that shows scantily clad women in various poses and provides celebrity gossip and other pieces of lighter “news.” The Desktop Keeley AIR application combines a simple RSS newsreader with video clips of Keeley Hazell walking around your desktop in various outfits ranging from conservative to, um, less conservative. At anytime you can Control-click (PC: Right-click) on the application’s icon to make Keeley come out for a visit.

Getting started with AIR
Hopefully, you’re now ready to go right out and start building your own AIR applications, so let’s focus on getting started. One thing you’ll definitely need in order to build AIR applications is the ability to do basic programming in either HTML/JavaScript or ActionScript 3.0. Having said this, you don’t have to be a hardcore developer to build some really cool applications. There are essentially three routes you can take to create AIR applications. Which route you take is primarily based on your existing skills as well as the tools that you’re currently using.
Building HTML and JavaScript AIR applications: If you’re currently a Web designer or developer who uses tools such as Dreamweaver to build HTML-based websites, then you can continue that same workflow to build AIR applications. You don’t have to know or use Flash to create applications with AIR. Dreamweaver users can download a free extension from Adobe at www.adobe.com/products/air/tools that adds support for creating AIR applications.
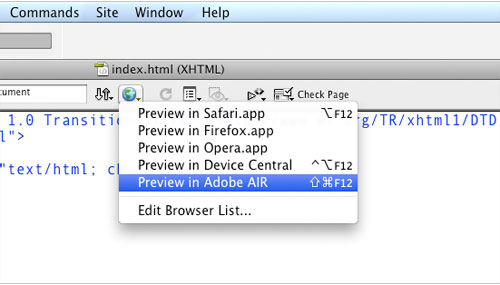
Once you have the extension installed, creating your first AIR application couldn’t be easier. Let’s say you already have some existing HTML content that you’d like to package into an AIR application. All that’s required is to select Preview in Adobe AIR from the File>Preview in Browser menu. All of the settings for your application can be accessed by choosing AIR Application Settings from the Site menu. Now obviously you’ll more than likely want to take advantage of some of the AIR-specific functionality so that you can better integrate your application with the user’s desktop. For more details on programming AIR applications using Dreamweaver, make sure to visit the Adobe Developer Center (ADC), which focuses specifically on this topic. You can find that by going to www.adobe.com/devnet/air/ajax.

Building AIR applications using Flash:
If you’re currently building Web experiences using Flash, then you’ll be happy to know that Flash is one of the best tools for creating AIR applications. If you’re using Flash CS4, then you already have built-in support for building AIR applications right out of the box. If you’re using Flash CS3, then you’ll want to download a free extension at www.adobe.com/products/air that enables the same functionality.
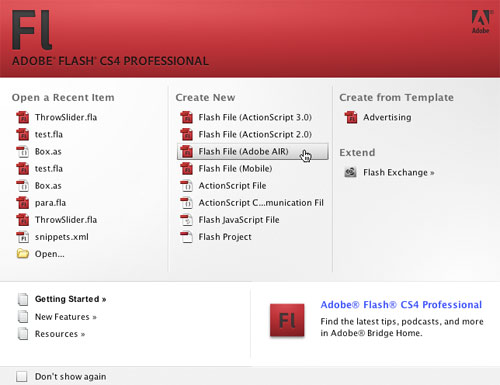
Much like the Dreamweaver extension, you can turn an existing Flash project into an AIR application by simply changing the publish settings to target Adobe AIR instead of the browser-based Flash Player. New AIR projects can be created by simply choosing Flash File (Adobe AIR) from the Flash Welcome screen. All of the details about how you want your application to look, such as window chrome and icons, can be set by launching the AIR settings dialog from the Flash CS4 Properties inspector.

It’s important to note that you must use ActionScript 3.0 to build AIR applications in either Flash or Flex. This is yet another good reason to upgrade your skills to the new language. To learn more about Flash-specific techniques for building AIR applications, be sure to check out www.adobe.com/devnet/air/flash at the ADC.
Building AIR applications using Flex:
The Flex framework allows developers to quickly create Rich Internet Applications (RIAs) using Flash technology. You can essentially think of Flex as “Flash for developers.” Typically, developers aren’t very comfortable inside Flash because of the abundance of drawing tools and the timeline-based approach to animation. Flex and Flex Builder, which is the Eclipse-based IDE (integrated development environment) for creating Flex applications, are meant to appeal directly to developers who come from backgrounds such as Java and .NET. Flex applications will look and behave more like traditional applications and can utilize an advanced set of components for things such as charting and data visualization.
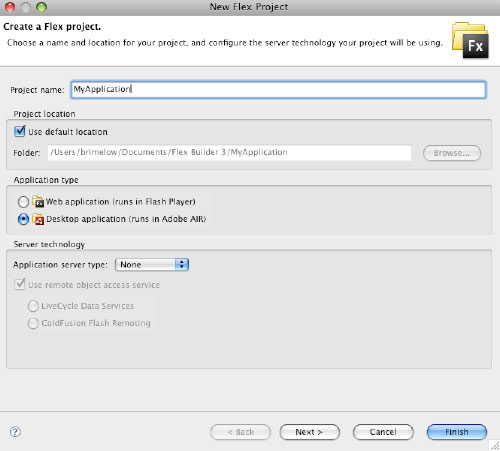
Adobe AIR is a first-class citizen within Flex Builder 3. When creating a new project, you simply choose Desktop Application (Runs in Adobe AIR) from the New Flex Project dialog. To find out more about building AIR applications with Flex, check out www.adobe.com/devnet/air/flex at the ADC.

Regardless of which route you take, you’ll have the ability to create powerful, unique, desktop applications without the need for learning yet another language. AIR applications can range from simple widgets to full-blown enterprise applications. If you’ve ever said something along the lines of, “I wish someone would make an application that did this,” well you can stop sitting around waiting and just build it yourself.


