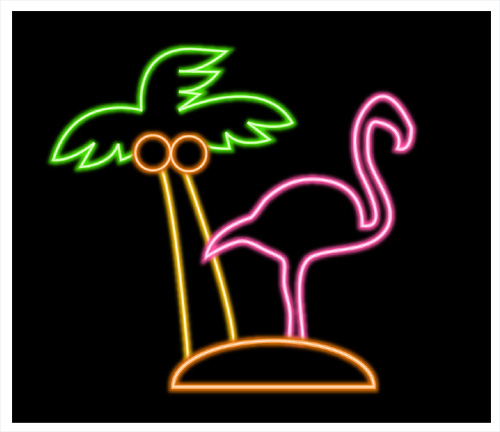
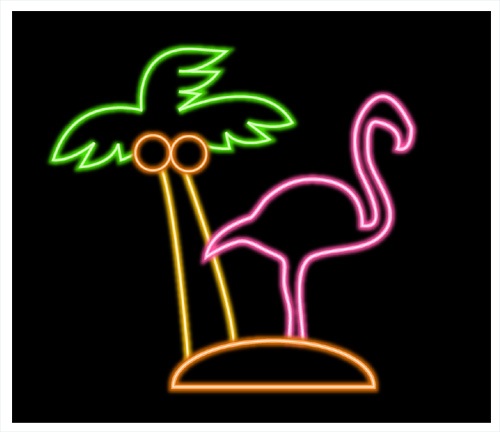
Night Lights: Creating a Glowing Neon Effect in Illustrator

In this tutorial, we will show how to create a glowing neon effect using Adobe Illustrator that can grab an audience’s attention with its beauty and uniqueness. Let’s get started!
This compelling effect really draws in the eye. Using a technique that emulates glowing neon in your illustration can do exactly what a real neon sign is designed to do-grab an audience’s attention with its beauty and uniqueness. Plus, it’s just a lot of fun to play around with!
Step 1
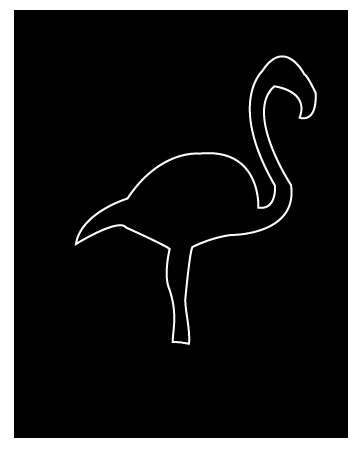
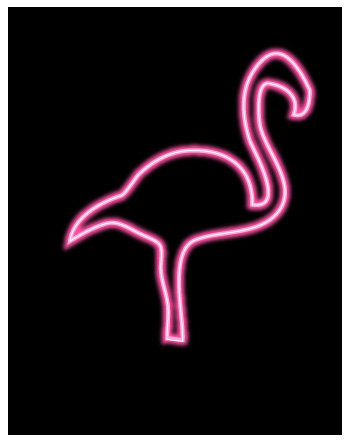
A black, or otherwise dark-colored, background will set off the neon effect very nicely. Create a black background by drawing a rectangle with the Fill set to Black. Using the Pen tool (or if you prefer to draw free-handed, the Pencil or the Brush tool), create a simple outline shape. For this example I’ve drawn a flamingo. Make the Stroke White for now, and the Fill should be set to None.


Step 2
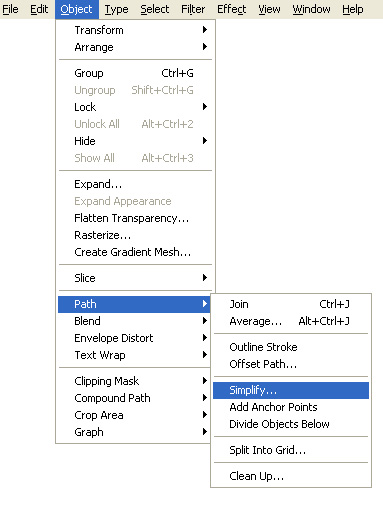
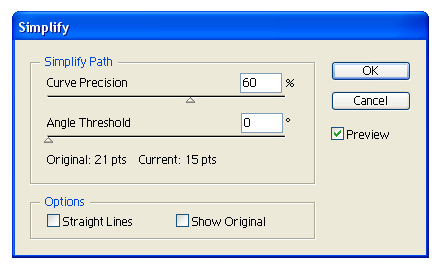
Select the new shape with the Selection tool. Go to Object>Path>Simplify. In the Simplify menu, click the Preview option, then experiment with the Curve Precision percentage till your shape is smooth like neon tubing. In this example, I set the Curve Precision to 60%.


Step 3
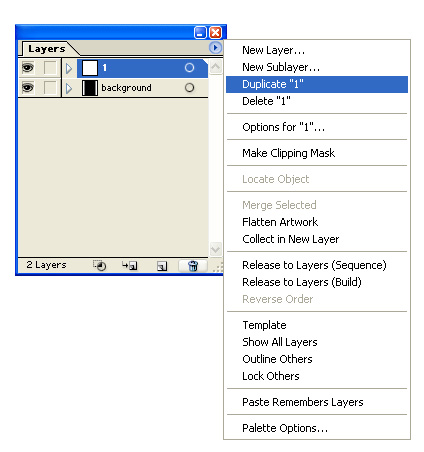
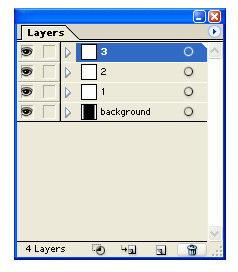
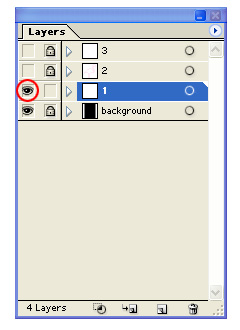
Select the layer in your Layers palette that contains your shape, and then click on the small triangle in the upper right hand corner. In the menu that opens, select the Duplicate option. Repeat this step one more time, so you end up with three separate layers with your shape on each one. Name these layers 1, 2 and 3, with 1 being the second to bottom layer, then 2, then 3 as shown here..


Step 4
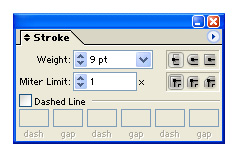
Toggle off the visibility for Layers 3 and 2 by clicking on the eye icon in front of them in the Layers palette. Select the shape on layer 1 (using the Selection tool), and change the stroke color to a deep and saturated hue. In this example I choose a dark pink. Then increase the stroke’s width to 9 points with the Stroke palette (Window>Stroke).



Step 5
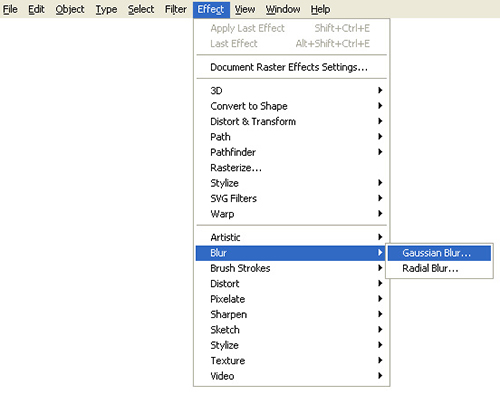
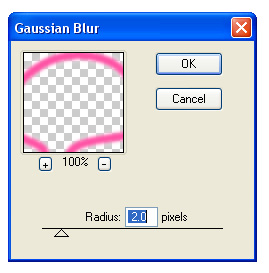
Select your shape, and then go to Effect>Blur>Gaussian Blur. In the Gaussian Blur dialog, set the Radius to 2 and click OK. This will provide the glow for your neon shape.



Step 6
Toggle on the visibility of Layer 2 now. Select the shape on this layer, then change its
stroke width to 4 points and the color to a lighter version of the one you selected in Step Four.

Step 7
Now toggle on the visibility of Layer 3. Select the shape on this layer-you may need to zoom into the art to select the line. Change its stroke width to 1 point and the color to an even lighter version of the one you selected in Step 4.

Conclusion
Using the same technique it is now easy to build up a more complex image, with all the elements having their own striking neon glow.