Be Interactive

The Internet has been a heavily interactive medium since its inception. The terms, browsing and surfing, both used to describe people’s interaction with websites are two words that definitely imply a lot of interactivity. Traditional forms of Web interactivity include such things as clicking, dragging, and of course, typing. With the advent of more and more computer power combined with the maturity of the online community in general, we’re starting to see a lot of nontraditional means of interactivity emerging: immersive 3D environments and augmented reality, for example. With the power of the Creative Suite, you can add a vast array of interactive options to your Web projects that will keep your visitors engaged with your content.
How much is too much?
One thing that’s hard for beginning Web designers to learn is moderation. Once people learn how to create some cool animation or interactive technique, it’s only natural that they want to show the world their new skill, regardless of whether or not it’s appropriate for the content they’re creating—we’ve probably all visited sites that have made gratuitous use of interactive technology. In fact, Flash has received a bad rap because of this type of over-interactivity. In this article, we’ll discuss the various types of interactivity available to you when using the Creative Suite to design for the Web and, most importantly, what types of content are appropriate for each technique.
As you venture away from traditional Web interactivity and introduce more cutting-edge content into your site, there are some important trade-offs that you need to be aware of. Let’s start with arguably the most important: search engine optimization (SEO). Nothing can beat static HTML content when it comes to finding your way to the top of search-engine rankings. Rich Internet Application (RIA) technologies, such as Ajax, Flash, and Flex, will enhance the interactivity of your site but will also make it harder for search engines to index your content. Adobe is working with both Google and Yahoo!, however, to make Flash SEO much better, but it will likely never be on a par with regular old HTML.
Another thing that you should keep in mind is that the vast majority of Internet users are used to the traditional Web model of interaction. If you introduce new interaction types, you can run the risk of either confusing or irritating your users. The choice of how far to take interactivity most often comes down to the type of content you’re creating. A website for an upcoming horror movie or Flash games can really push the envelope and can employ the latest and greatest forms of interactivity. A corporate or ecommerce website is typically a place where you’d want to be a little more conservative with the type of interactivity you choose.
With these trade-offs in mind, let’s take a look at the many options you have available for adding interactivity to your projects.
JavaScript and Ajax
JavaScript together with Ajax (asynchronous JavaScript and XML) enables you to add a wide variety of interactivity to your content, ranging from simple animation to dynamic content updates to a whole slew of user interface (UI) components. Dreamweaver CS4 contains extensive support for these technologies and also includes Adobe’s own JavaScript library named Spry, which contains accordion panels, tooltips, and menus in addition to a set of form-validation controls. All of these can be dragged directly into your HTML content from the Spry section of the Insert panel in Dreamweaver CS4.
One of the most impressive and popular JavaScript frameworks is the YUI library from Yahoo!. (The entire library of components and features can be downloaded from http://developer.yahoo.com/yui.) With YUI, you can add enhanced interactivity in the form of color pickers, sliders, and carousels, just to name a few. You’ve probably already interacted with many of the various YUI components, as they power much of the interactivity on Yahoo!’s homepage and mail sites. For a great introductory tutorial on how to use the YUI library in Dreamweaver CS4, go to the Adobe Developer Connection website at www.adobe.com/devnet/dreamweaver/articles/using_yui_widgets.html.
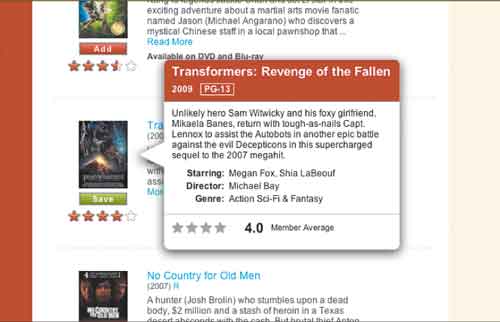
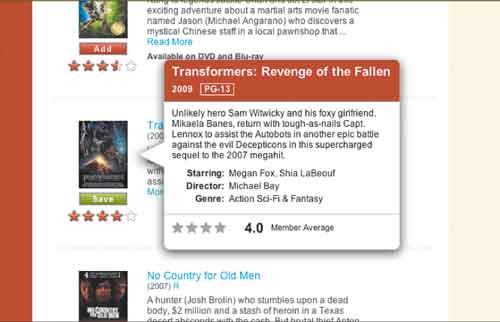
Contextual tooltips are a great example of the kind of interactivity that Ajax can add to your Web content. One of the best examples of this can be found on the Netflix website (www.netflix.com). When you hover over a movie on the site, you’ll see a large tooltip appear that contains such information as the movie’s description and ratings. Doing this type of dynamic data retrieval means that they don’t have to embed all of that information into the page when you first load it.

The next version of the HTML language, HTML 5, allows for a lot more interactivity and performs many Flash-like features; for instance, you can play video directly using HTML rather than using a plug-in like QuickTime or Flash. The animation capabilities of HTML 5 are also very impressive, although they don’t come close to matching the potential of Flash. Note: HTML 5 is currently only supported in certain browsers, such as Opera and Safari.
One of the major drawbacks of using JavaScript and HTML for your interactivity is that you’re relying on the various browser manufacturers to implement the technologies in the same way. Those of you who are experienced in Web development know that this is rarely the case. Using a browser plug-in, such as Flash, ensures that your content will run the same way on all platforms and browsers.
Forms of Flash interactivity
When most people talk about new and innovative forms of interactivity, Flash is usually involved in some form. The Flash community is legendary for coming up with trendsetting design concepts, and with the ever-increasing power of the Flash Player, it’s exciting to wake up every day to see how people are pushing the interactive envelope.
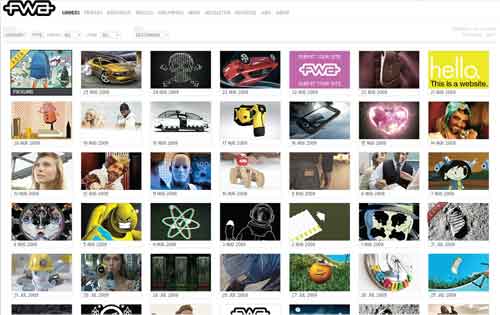
Since Flash essentially allows you to throw out the rulebook and do whatever you want, it’s important to know where to get ideas and inspiration. Luckily, there’s only one site you need to visit to see the latest and greatest innovations coming out of the Flash world: The Favorite Website Awards site (www.thefwa.com). Usually referred to as simply the FWA, it contains a listing of the coolest interactivity found on the Web. Every day a new site is added and there are also awards for the site of the month and site of the year.

The range of interactive options available when using Flash are mind-boggling and you’re truly only limited by your imagination. Now, let’s take a look at how you can use Flash to “blow the hair off” your users.
Navigation
Building creative and unique methods of navigating a site’s content is one of the areas where we’ve seen some of the most innovative uses of Flash. One site that completely blew my mind a few years back was for creative advertising agency Leo Burnett (www.leoburnett.ca). The site features a click-and-zoom interface that you navigate using a black pencil. Every section you click on zooms the whole interface in to focus on it. It has an amazing smooth and organic feel to it.

It’s also very common now to see 3D interfaces showing up in Flash sites, thanks to open-source community projects like Papervision3D. As with everything else in Flash, moderation is always the key. In my opinion, the site that uses the perfect amount of 3D is the portfolio website for Whitevoid (www.whitevoid.com/portfolio.html), which is an interactive agency based out of Germany. Its navigation is one in which sections and content are stacked in 3D space. Clicking on a section of the site causes everything to slide away from the camera along the Z-axis. The interaction is so enjoyable to use that you may find yourself repeatedly clicking through their site just for the sake of it.

Interactive video
Without question, the majority of Internet users have viewed Flash video at some point in their travels. Sites like YouTube serve millions of videos every day and have made video an integral part of the Web experience. With the continued spread of high-speed broadband networks, users will be able to consume greater amounts of video and other forms of rich content.
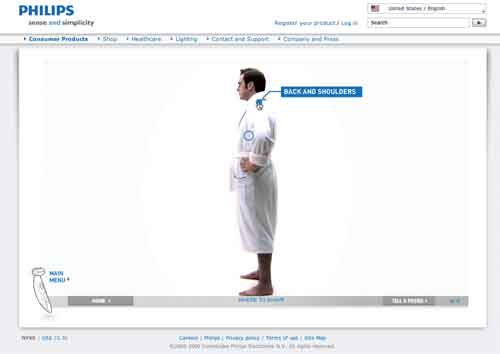
The possibility of using video in Flash goes far beyond the traditional video player with which most people are familiar. Many sites are using video as the primary way of delivering their site’s content. One great example of this is the Philips Bodygroom site (www.shaveeverywhere.com). Seamless, high-quality video clips deliver all of the information about the body razor, and it contains very little text. The video is also interactive, as you can click on the various parts of the model’s body to receive more information about shaving that particular region. Here, video is used not just as an accompaniment to the main content on the site; the video is the main content on the site.

Another interesting use of Flash video was Burger King’s Subservient Chicken micro-site (www.subservientchicken.com). The concept of this site was very simple: You type a command into the text box and the chicken obeys. For instance, you could type “sit down” or “fly” and the chicken would obey you. Nothing is quite as viral as making new and interesting use of video content.
Augmented reality
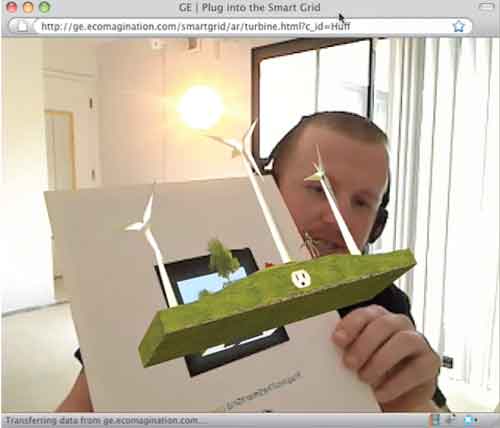
By far the hottest new form of interactivity on the Web is known as “augmented reality” (AR). This technology allows the user to hold up a certain pattern (known as a marker) in front of their webcam. The software will then detect the marker and display some kind of content that moves wherever the marker moves. There have been many interesting and creative uses of this technology in the Flash world. One of the first sites I saw that made use of augmented reality was the GE Ecomagination site (http://ge.ecomagination.com/smartgrid). The site first prompts you to download and print a PDF file that contains the marker pattern. You’re then taken to a Flash application that displays the video stream coming from your webcam. Then, all you need do is hold the marker up to the webcam. What you’ll see is a 3D scene that was created in Papervision3D. As you move the marker around, the 3D will follow your movements. Want to see the model up close? Simply move the marker closer to the webcam. [For more on AR, see “How’d They Do That?” Layers magazine, Sept/Oct 2009, p. 30.—Ed.]

This technology has already seen some really cool uses. MINI released a print ad that contained a marker pattern. When users visited their site, they could view and manipulate a 3D version of their cars. Topps released a set of baseball cards that, when held up to a webcam, would allow people to see an interactive 3D model of the player. This is just the beginning of taking interactivity outside the bounds of our computer displays and into the real world. If you’d like more information about how to create augmented-reality applications, visit www.gotoandlearn.com/play?id=105 where you can view a video tutorial that I created on the subject.
Go play
As you can see, there are many types of enhanced interactivity that you can add to your Web content, ranging from subtle Ajax enhancements all the way up to game-changing technologies like augmented reality. Whatever you decide to use, just make sure that it’s appropriate for the content—making people hold something up to their webcam to read your company’s latest sales figures probably won’t garner you a raise anytime soon!


