
Adobe Acrobat has supported layered PDF documents since Acrobat 6. However, you’ve never been able to create layers in Acrobat. Layers needed to be created in an authoring program and exported to PDF with layers intact … until now. In Acrobat 9, Adobe provides us a few ways to add new layers to a PDF file.
Layers can be used in PDF documents in many ways. You might have a multi-lingual file that you want to distribute and have text in each language appear on different layers, with the background design appearing on a separate layer as well. You might also create documents with animation that appears on a separate layer.
For this tutorial, we’ll take a look at a creative way to add content to a layer in a PDF file. Assume you want to add a license agreement to your file, and you don’t want a user to view the content until they agree to the terms of the agreement.
Here’s how we do it.
STEP 1 Design a Document in InDesign
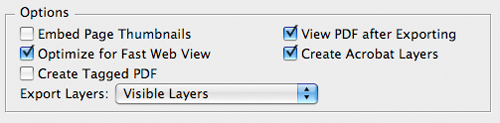
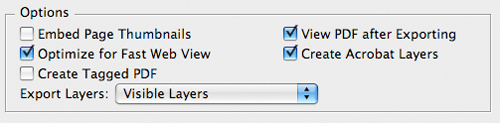
Create a file in Adobe InDesign, then export it (File>Export). In the Export dialog that opens, navigate to where you want to save your file and click Save. In the Export Adobe PDF dialog that opens, check Create Acrobat Layers under Options. If this option is grayed out, make sure you have Compatibility set to at least Acrobat 6 in the top-right corner of the dialog.
Note: We also checked Optimize for Fast Web View and View PDF after Exporting.

STEP 2 Open the Layers Panel in Acrobat
If you checked View PDF after Exporting, your PDF document will open in Acrobat. Click the Layers panel icon on the top-left side of your screen (looks like two sheets of paper). This will open the Layers panel along the left side of your document.
Tip: If the Layers panel icon isn’t visible in the navigation pane, Control-click (PC: right-click) on the left navigation pane and choose Layers from the contextual menu.
STEP 3 Expand the Layers in Acrobat
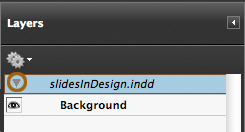
By default, the Layers list is collapsed. When you click the right-pointing arrow to expand the layers, you should see the name of the layer(s) you created in InDesign.

STEP 4 Open the Options Drop-Down Menu
Notice the icon in the top-left corner of the Layers panel adjacent to a down-pointing arrow. Click the icon to open the panel’s flyout menu. From the flyout menu, choose Import as Layer.

STEP 5 Choose a File to Import as a New Layer
In the Import as Layer dialog that opens, click the Browse button and find the file you want to use for the new layer. Under Import Options, you can choose to Create New Layer (and name it) or Add to Existing Layer.
In this dialog you can choose to create a new layer (and name it), add the file to an existing layer, position it, and modify its appearance (which includes changing the Opacity and stacking order). When you’re finished, click OK.
Note: You can import PDF files, as well as many image formats, as layers.

STEP 6 Position the New Layer
If you use an image or PDF document smaller than the current page size, you can move the new layer content around the page. Under Position, check the Manual Positioning radio button and rotate, scale, and/or move it horizontally or vertically.
You control the vertical and horizontal position by clicking the arrows adjacent to the Vertical and Horizontal text boxes or type percentage values in the text boxes.

Tip: To move the content down type a negative value [-10] in the Vertical text box. To move the content to the left, type a negative value [-10] in the Horizontal text box.
STEP 7 Check Out the Preview
On the right side of the Import as Layer dialog box is a dynamic preview that updates as you scale and position your new layer. When the preview looks right, click OK, and the new layer will be added to your PDF file.

STEP 8 Add a Button to Change Views
One really handy use of layers is the ability to choose what layers a user will be able to view. In this example, we’ll initially show a license agreement and hide the background. Then we’ll show the background and hide the license agreement when the user clicks the Agree button.
But before we determine which layers will be in view when the PDF file is opened, we’ll first tackle the button action to change views. To add a button field in Acrobat 9, select the Button tool by choosing Tools>Advanced Editing>Button.
The cursor will load with a button field object. Now just click the cursor on a page or click-and-drag to shape the field object rectangle. (I clicked-and-dragged the cursor in the area I wanted to add my button field.)
STEP 9 Name the Button Field
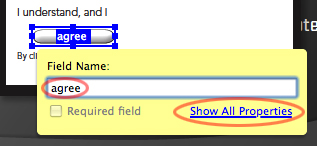
When you release the mouse, the new Acrobat 9 mini Properties window opens. By default, Acrobat adds a name for your field. To change the name, type a new name into the Field Name text box. After naming the button field, click Show All Properties to open the Button Field Properties dialog.

Tip: If you lose the mini Properties window after creating a Button field, click the Select Object tool in the Toolbox and double-click the field object rectangle and the Button Field Properties window opens.
STEP 10 Choose a Button Appearance
Click the Appearance tab at the top of the Button Field Properties dialog. From here you can choose a border or fill color for the button appearance. In my example, I don’t want a border color or a background color because the background design in my file clearly indicates where a button field may appear on the page.
However, if you want to add a border, simply click the Border Color swatch, which will cause a color palette to pop up. Choose a color from the palette options or choose None for no color. Repeat the same steps for choosing a background color.

Tip: You can also add button faces (icon images) to buttons. Click the Options tab and explore the various options for importing images you can use for button appearances.
STEP 11 Choose an Action
Buttons are useless unless you assign some sort of action to them. Actions determine what will happen when a user clicks the button. To add an Action, click the Actions tab in the Button Field Properties dialog.
From the Select Action pull-down menu, choose an action you want to invoke when a user clicks the button. In my example, I want to change layer visibility, so I choose Set Layer Visibility from the menu options.

Tip: By default, the button action occurs when a user clicks and releases the mouse. (This way, if a user clicks on something accidentally, s/he can move the mouse away from the link without opening it inadvertently.) You can change the Mouse Trigger from options available in the Select Trigger drop-down menu. You have a number of choices here, such as when the cursor enters a field and when the cursor exits a field.
STEP 12 Set the Action
To change layer visibility, first establish the layer view you want, then add the action. While the Button Field Properties dialog is open, click the Eye icon adjacent to the license layer to hide the layer. Basically, we’re saying that when the user clicks the Agree button, the license agreement layer will hide and the background layer will be made visible.

Tip: You will temporarily lose the selection on the button field after changing the layer visibility. While the Button Field Properties window is open, just click the field object rectangle to reselect it.
STEP 13 Add the Action
When the layer visibility appears as you want, click the Add button in the Button Field Properties window. A dialog opens prompting you to confirm the action. Click OK to assign the field properties. Click Close in the Button Field Properties dialog to dismiss the Properties window, and you’re finished setting up the button field attributes.
Note: You can also add another action to hide the Button field in the same Actions tab before dismissing the Button Field Properties window. Choose Show/Hide a Field from the Select Action drop-down menu and click Hide for the Agree field. When the user changes the layer visibility, the field is hidden from view so as not to disturb any other fields you may have on a page.
STEP 14 Change the Visibility State
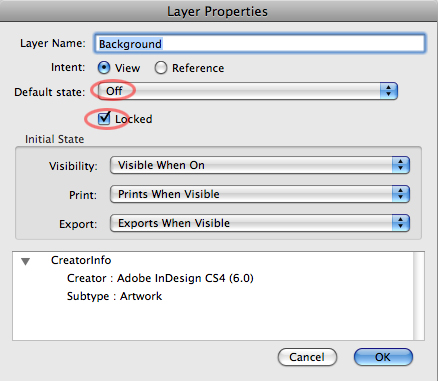
At this point, we want to establish the initial view when a user opens the PDF document. To change the initial view, click a layer in the Layers panel and choose Layer Properties from the Options menu. When the Layer Properties dialog opens, we want to address two items. First, choose Off from the Default state drop-down menu. In my example I chose Off for the background because I want this layer hidden from view when the user opens my document.
The second item to address is locking the layer, so a user can’t change the layer view in the Layers panel. This will assure us that the user needs to agree to the terms of the license agreement before viewing the background content. To lock the layer, click Locked in the Layer Properties dialog.

STEP 15 Change the Visibility State for the Second Layer
Set the visibility of the second layer and lock this layer too. In this example, I open the Layer Properties dialog for the license layer and choose On from the Default State pull-down menu. I also check the Locked check box to lock this layer.
STEP 16 Save and Reopen the File
Choose File>Save to save your edits and close the PDF document. Open the file after closing and you’ll see the initial view for the layers visibility. If you assigned the default layer state views properly, the license layer should be in view, and the background layer should be hidden. When you open the Layers panel, notice the icons adjacent to the layer names appear as padlocks, indicating that these layers are locked.

STEP 17 Secure the File
Anyone with Acrobat Professional can change the layer states by opening the Layer Properties and unlocking the layers. To prevent a user from tampering with your document, you can secure the file, so no one can change the layer views in the layers panel—again, assuring you that one needs to click the Agree button before seeing the background content in your PDF document.
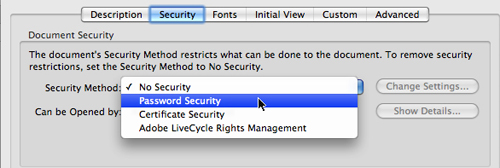
To secure the file, choose File>Properties to open the Document Properties dialog. Click the Security tab and choose Password Security from the Security Method drop-down menu. When you make this choice, the Password Security — Settings dialog opens.

STEP 20 Set the Permissions
In the Password Security — Settings dialog box, check Restrict Editing and Printing of the Document. If you want a user to print your file, choose an option for low- or high-resolution printing from the Printing Allowed drop-down menu.
Type a password in the Change Permissions Password text box and click OK. You are prompted to confirm your password in another dialog box. Retype the same password and click OK.
Save your file, test the button, and your document is ready for deployment.

