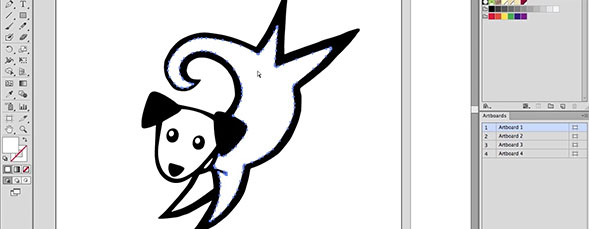
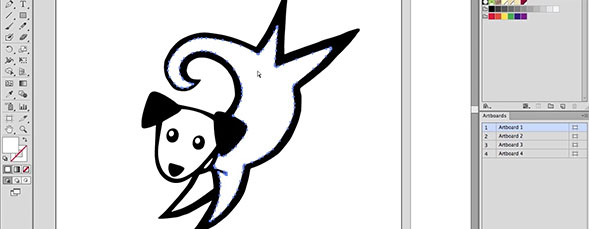
Creating Vectors with the new Image Trace Feature in Adobe Illustrator CS6

Jeff shows you how to turn pixels into vector with the new Image Trace feature in Illustrator CS6.

Jeff shows you how to turn pixels into vector with the new Image Trace feature in Illustrator CS6.