
Up until now, whenever I’d mention creating an interactive document with InDesign, the first thing most people would think is, “He must be talking about making a PDF.” While you can certainly still make interactive PDFs from InDesign, you can do so much more using the InDesign CS5 interactive features.
1 CREATE A NEW WEB DOCUMENT
We’re pretty used to creating InDesign documents for print in standard sizes such as Letter and A4. In this case, however, we’re going to the Web, so it’s best to start out with a document size that makes sense for a computer display. Choose File>New>Document to create a new document. For Intent select Web and for Page Size select 1024×768. Click OK.

2 CHANGE PAPER COLOR TO BLACK
I almost never change the paper color in InDesign because it doesn’t really affect the printed page. It’s more for visualizing how the printed job will look on paper. Now that we can create documents for the Web, the paper color does matter as it can be used as the background color for your interactive document. Choose Window>Color>Swatches to bring up the Swatches panel and double-click the Paper swatch. Change the Color Mode to RGB and move the Red, Green, and Blue sliders to 0 to change the swatch to Black. Click OK.

3 CREATE NEW MASTER PAGE AND FRAME
To speed up production, let’s create a new master page. Choose Window>Pages to open the Pages panel and select New Master from the flyout menu. Enter “Landscape” in the Name field and click OK.
Now we’re going to create a frame for the large images. Click once with the Rectangle Frame tool (F), enter 1024×615 px in the Rectangle dialog, and click OK. Position the frame at the top of the page. With the frame selected, choose Object>Fitting>Frame Fitting Options. Enable Auto-Fit, make sure the Fitting is set to Fill Frame Proportionally, and for Align From click the center box in the grid. Click OK.

4 CREATE THUMBNAIL FRAMES
Next we’ll create 20 frames to hold our image thumbnails, and then turn them into buttons to allow the viewer to click on the image they want to see in the big frame above. First, create one 84.23×58.5 px frame, set its Fitting options to the same as Step Three, and press Shift-Option-Command-D (PC: Shift-Alt-Ctrl-D) to duplicate the frame nine times. Use the Move tool (V) to position the frames and then the Align panel (Window>Object & Layout>Align) to align them—we selected all ten frames and clicked the Distribute Left Edges icon and then the Align Bottom Edges icon.

5 COPY FRAMES AND CONVERT TO BUTTONS
With all ten frames still selected, press Command-C (PC: Ctrl-C) to copy the frames and then Command-V (PC: Ctrl-V) to paste them. Position these new frames directly above the previously placed frames (leave some space between the two sets of ten)—you should now have 20 frames total.
Now its time to convert these 20 frames into buttons so our viewers can click on them. Select all 20 frames and choose Object>Interactive>Covert to Button.

6 PLACE 20 IMAGES
It’s time to place your 20 best images for the interactive portfolio into the 20 button frames. Hopefully, you have all 20 images in one folder—as it will make placing them easier—but if not, gather together the 20 best images for your portfolio. I usually use Adobe Bridge CS5 for this task. Open Bridge, select the 20 images, and choose File>Place>In InDesign. This will take you back to InDesign with a loaded cursor. Click to place each image in the appropriate frame.

7 INSERT 20 ADDITIONAL PAGES
When we created this document, we started with one page. That one page will be our intro page. However, we now need to create 20 additional portfolio pages. Click on the Pages panel flyout menu and choose Insert Pages. For Pages enter 20 and for Master select B-Landscape. Click OK.

8 PLACE LARGE IMAGES
We’ve got our thumbnails and we’ve got 20 new pages to navigate between; it’s now time to place those same 20 images that we used for the thumbnails into their perspective pages in the large frames. In Bridge, select the same 20 images as before and choose File>Place>In InDesign. This will bring you back into InDesign with a loaded cursor as before. Go to page 2 (the first of your 20 new pages) and click on the large frame to place your first large image. Continue placing each large image on the subsequent pages.

9 CONNECT BUTTONS TO PAGES
Now we need to wire the buttons to the right pages. In the Pages panel, double-click on the B-Landscape page to go back to your master page and click the first button to select it. In the Buttons panel (Window>Interactive>Buttons), click on the plus sign icon (circled) and select Go to Page. For Zoom choose Fit in Window and enter the corresponding Page number (2). With the Event set to On Release by default, the document will navigate to the correct page when a user clicks and releases. It’s probably a good idea to name your buttons, too. Repeat this step for each button.

10 SET UP ROLLOVERS FOR BUTTONS
Optionally, you can set up rollovers for the buttons. It would have been nice to do this ahead of time, but you couldn’t really do it until the images were placed. In our example, we want the buttons to be dim until someone rolls over them. With a button selected, go to the Buttons panel and click on the Rollover thumbnail in the Appearance section to activate it. Then, click on the Normal thumbnail to activate it. Open the Effects panel (Window>Effects) and lower the Opacity to 30%. Repeat this step for each button.

11 INTRO PAGE
We’ve done all the hard work now. At this point the navigation of the portfolio is ready to go. All we need to do is go back to page 1 and design the intro page the way we want. Keep in mind, this is the first page that viewers will see when they visit your portfolio, so you probably want a description and possibly an opening photo. You may also want to consider providing a link back to your main site—just select the frame you want to use, go to Object>Interactive>Convert to Button, select Go to URL for the action, and type in the URL.

12 ANIMATE TEXT LOGO
It’s InDesign CS5—we can animate! In our example, we want our text to fly onto the page (this will work with an image, too). First place the text or your logo on the page where you want it to be at the end of the animation. Then, bring up the Animation panel (Window>Interactive>Animation) and choose a Preset for how you want the logo to animate onto the page (we chose Fly In From Top). Note: Click the Preview Spread icon (circled) at the bottom of the Animation panel to test the animation.

13 CREATE ANOTHER BUTTON
At this point, we have no way to get from the intro page to the first page of the portfolio. We need another button—this can either be text or an image. Create an object that can be turned into a button (in our example, we’re using the word “Portfolio,” which we’ve already typed on the page). Once it’s in place on the page, go to Object>Interactive>Convert to Button. Use the Buttons panel to set the action to go to page 2 (as we did with the previous buttons). Tip: You can have this button fly in using the Animation panel, as well.

14 EXPORT TO SWF
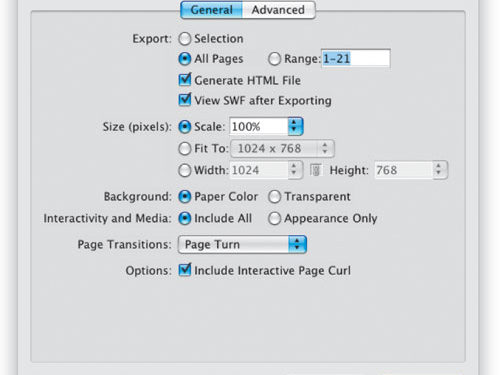
You can use the Preview panel (Window>Interactive>Preview) to test everything at this point. Fix anything that you want to tweak and then choose File>Export to export your file. Name your file accordingly, change the Format to Flash Player (SWF), and click Save. In the Export SWF dialog, change the Page Transitions to Page Turn (this allows the user to manually turn the pages in addition to using the navigation buttons) and enable the Include Interactive Page Curl checkbox. Click OK. Once exported you can update the SWF/HTML to your website and link to it or embed the SWF on an existing page.

ALL IMAGES BY TERRY WHITE UNLESS OTHERWISE NOTED

