Circle of Stars in Adobe Illustrator
The following tutorial comes out of a great question sent to me via email from Daniel Bosic, a Layers Magazine Tips of the Day reader from Canada. He asked if there is a way in Illustrator to create stars that follow around a circular path – 12 five-pointed default stars, all the same size with all of their top points pointing straight up, to be exact.“Sounds simple enough,” I thought. “Something I can easily do with the Rotate tool. Or I can even make a simple Pattern Brush.” But when I tried these possibilities, I realized that neither would work. The top point of the star points out from the circle, not straight up like in the European Union logo (with a circle of 12 stars) or the original American flag (with 13 stars in a circle). I pondered, “Is this even possible?” Follow the steps below and see for yourself. Open a new document in Illustrator. Draw a star with the Star tool by clicking with the tool, typing in a size, and pressing OK. Click again with the tool a distance away from the first to draw a second star of exactly the same size.
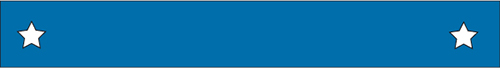
Open a new document in Illustrator. Draw a star with the Star tool by clicking with the tool, typing in a size, and pressing OK. Click again with the tool a distance away from the first to draw a second star of exactly the same size. Select the Blend tool (W) and click on the top point of the first Star, then Option-click (Alt-click on PC) on the top point of the second star. In the dialog that opens, select Specified Steps from the Spacing popup and specify 11 steps. (One more than you actually need. You’ll see why later.)
Select the Blend tool (W) and click on the top point of the first Star, then Option-click (Alt-click on PC) on the top point of the second star. In the dialog that opens, select Specified Steps from the Spacing popup and specify 11 steps. (One more than you actually need. You’ll see why later.) Click with the Ellipse tool (L) to draw a circle.
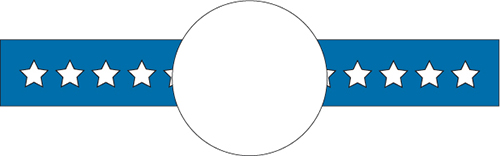
Click with the Ellipse tool (L) to draw a circle. Then select both the circle and the Blend by marqueeing across both with the Selection tool. Go to Object>Blend>Replace Spine and the circle will become the new Spine of the Blend.
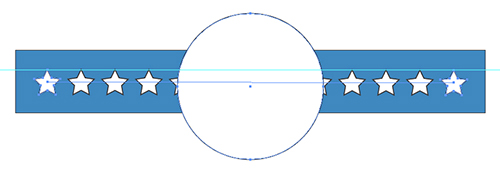
Then select both the circle and the Blend by marqueeing across both with the Selection tool. Go to Object>Blend>Replace Spine and the circle will become the new Spine of the Blend. The stars will follow around most, but not all, of the circle. To fix this, first turn on Smart Guides (View> Smart Guides) if they’re not already on. Select the circular Spine with the Group Selection tool (hidden under the Direct Select tool). Choose your Scissors tool (C) and click on the top cen-ter anchor point of the circle to cut it, which makes it an open path. Because the Spine now has a beginning and an end, the stars will stretch around the entire circle. The last star is directly above the first. (That’s the reason for the extra Specified Step in the Blend.)
The stars will follow around most, but not all, of the circle. To fix this, first turn on Smart Guides (View> Smart Guides) if they’re not already on. Select the circular Spine with the Group Selection tool (hidden under the Direct Select tool). Choose your Scissors tool (C) and click on the top cen-ter anchor point of the circle to cut it, which makes it an open path. Because the Spine now has a beginning and an end, the stars will stretch around the entire circle. The last star is directly above the first. (That’s the reason for the extra Specified Step in the Blend.) Add any finishing touches. Sit back and admire your work! You’ve just accomplished the impossible.
Add any finishing touches. Sit back and admire your work! You’ve just accomplished the impossible.

