Adobe Dips Its Toes into the Open-Source Software Waters with Brackets 1.0

Adobe is giving away one of its most useful Web-design software programs for free. No, this isn't some limited-time offer meant to hook you in to trying something out then slamming you with fees and subscriptions somewhere down the road. Nor is it a scam being run by some sleazy third party, hoping to install spyware, malware, and viruses on your computer. No, after spending decades honing its expertise in producing complex software programs that are bundled into notoriously expensive suites, Adobe has made its first foray into the whole open-source software movement with its Brackets 1.0 release.
Brackets is the free, open-source version of Edge Code, the text editor that's bundled into the Creative Cloud. When Adobe gave Brackets a "1.0" designation—that's basically the equivalent of a stamp of approval—it said that this is a program that's no longer just an experiment, but something that professionals working in a pressure-packed production environment can rely on to get the job done fast, good, and cheap (and yes, in this case you can pick all three).

A quick side note for those of you who may be unfamiliar with Web jargon: Brackets and Edge Code are text editors. A text editor is a stripped-down word-processing program, but one specially designed for computer programmers.The difference between a text editor and a full-featured word-processing program such as Microsoft Word is that programs like Brackets and Edge Code are designed to output only raw text. There's no bold, italics, fancy fonts, line spacing, or any of the other formatting that modern word processors stuff into a document: just letters, numbers, and symbols.
What separates full-featured text editors like Brackets and Edge Code from the stripped-down programs such as Notepad or TextWrangler is the extensions that are built into them to try to help coders and developers to streamline their creative processes and catch errors.
According to Adobe Senior Product Manager Ryan Stewart, the launch of Brackets as a 1.0 release represents a significant milestone for Adobe, and reflects how the company is taking to heart the lessons exemplified by the growing preference for the open-source standard of HTML 5 as the standard for interactivity on the Web, instead of their proprietary Flash platform.
"For Adobe, this is an experiment in how we can build software out in the open, and how we can work with a community," Stewart said. "We definitely set out to embrace modern Web-design techniques, and combine our workflows with working out in the open.
"As we transitioned from Flash to HTML5, we realized that the Web works right out in the open. Brackets is not only a way to contribute to the conversation, but also to provide a tool that can match what our users needed."
From the very beginning, Brackets was built out in the open on GitHub under an MIT open-source license using the common Web technologies HTML, CSS, and JavaScript. This allows developers easy ways to build their own extensions, many of which are listed on the brackets.io site. The open architecture of Brackets has been so successful that Adobe has taken to publishing weekly updates of the most popular extensions created by the user community.

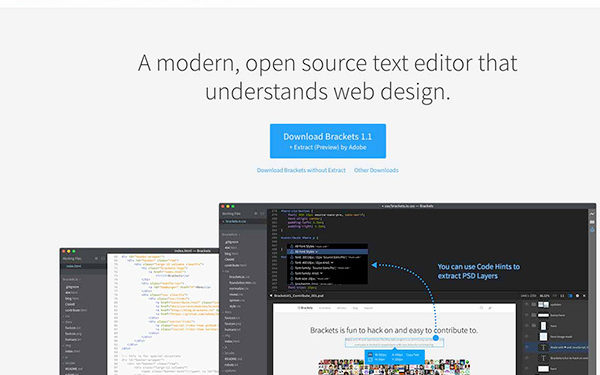
Additionally, Adobe recently integrated Extract, its newest Web-design feature that allows coders and designers to work together more easily, into Brackets. Extract allows users to create a layered Photoshop design, and then with a few mouse clicks (and some knowledge of Web-naming conventions), turn the visual elements into CSS code that can be cut-and-pasted into programs like Dreamweaver, Muse, Edge Reflow, and now into Brackets.
"We're trying to take advantage of the trend toward design-oriented coding for the Web," Stewart said. "Where Brackets really fits is for designers who are doing CSS code, as well as front-end developers who are working from a layered PSD to create a webpage.
"We really tried to go back to square one, to try to imagine if a Web designer today were to want a tool built from scratch to do what they want, what would that look like? What kind of features would that have? That's why we built Live Preview and Quick Edit—to make the process of going back and forth between code and design quicker and more intuitive.
"More and more, designers are having to know code. And while code is in itself sometimes a creative medium, there are things inherent to the creative process that do not fit well into computer code, such as picking a color that complements a design, or creating a smoothly flowing Bézier curve.
"It's a journey that we've all been on, and by building a tool like this out in the open, for the whole company, having something like Brackets as part of our product mix makes us feel like it's a journey that we've been on together. "
There have been some in the user base that have been questioning the nature of the relationship between Edge Code and Brackets. Since the two programs look and feel almost identical, why should one be behind the paywall, integrated into the Creative Cloud, while the other is available to download for free?
According to Stewart, for a serious user, Brackets is now the way to go. Most serious Web users are usually early adopters who are comfortable with being on the edge. The only thing that Code has that Brackets doesn't is an integration with Color (formerly Kuler), while Brackets now has a bigger feature set.
As the 16th most popular project on GitHub (the others are programming languages or frameworks, such as Ruby, jQuery, or Bootstrap), the average release of Brackets has been getting 100,000 downloads with every revision. They also have more than 240 community contributors, who have submitted bugs or feature requests, and created more than 400 extensions in the last 18 months alone.

Besides offering increased integration with the rest of the Adobe Creative Cloud, where Brackets shines is with these extensions. These little widgets allow designers and coders to automate laborious processes, and concentrate on creating designs and solving problems.
While no coding program is yet able to make designing a webpage as easy as pointing, clicking, and, dragging (although Muse is starting to come close), the general direction that Adobe is moving in with its Web-design programs is clear.