Quick Logos with Live Trace in Adobe Illustrator
Perhaps one of the most underutilized features in Illustrator is Live Trace, which can convert any photograph into vector art in just a few clicks. In this tutorial, we’re going to use Live Trace to vectorize a photo for a logo design. Now, of course, all images are different, so depending on the final effect you want to achieve, you’ll need to experiment with the settings that we’ll be using here.
1 PICK YOUR PHOTO
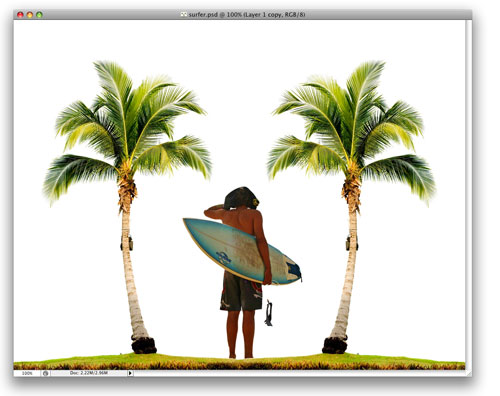
What we’re creating here is a logo for a surf shop, so we’ll start with a photograph. Here we made a composite photo of a couple of palm trees along with a surfer against a white background and saved it as a Photoshop file.
 CREDIT FOR PALM TREES: ©FOTOLIA/YONG HIAN LIM
CREDIT FOR PALM TREES: ©FOTOLIA/YONG HIAN LIM
CREDIT FOR SURFER: ©FOTOLIA/TARZOUN
2 CONVERT TO GRAYSCALE AND EXPAND
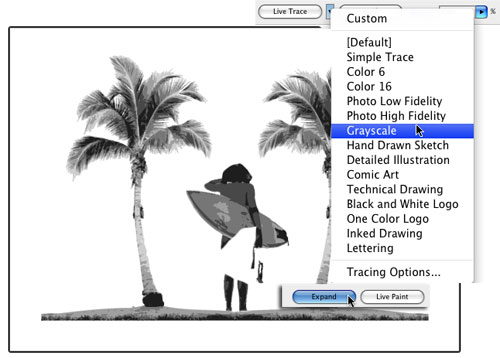
In Illustrator, create a new RGB document and go to File>Place. Locate the file you prepared above and click the Place button. Once the image is placed, keep it selected. Locate the Live Trace button in the Options Bar, click on the arrow next to it, and choose Grayscale (this may take a moment). When it’s done, click the Expand button in the Options Bar. When the paths are revealed, go to Object>Ungroup, then select the white background with the Selection tool (V) and press Delete (PC: Backspace). Delete the white between the surfer’s legs as well. The grayscale graphic should be all that remains.

3 TRIM GRAPHIC WITH KNIFE TOOL
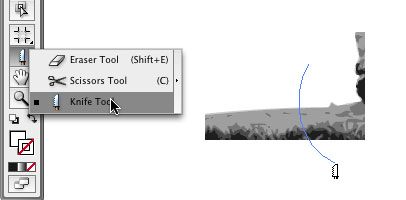
The ground extends a little farther out than we need for the final logo, so let’s trim it up with the Knife tool (it’s grouped with the Eraser tool in the Toolbox). On the left side, start above the ground and click-and-drag across the art to cut it. Do the same to the other side, and then select these areas. If more than the cut areas are selected then you probably need to ungroup them. Go under the Object menu and choose Ungroup. Reselect only the cut areas and press Delete (PC: Backspace).

4 DUPLICATE; EXPAND ORIGINAL
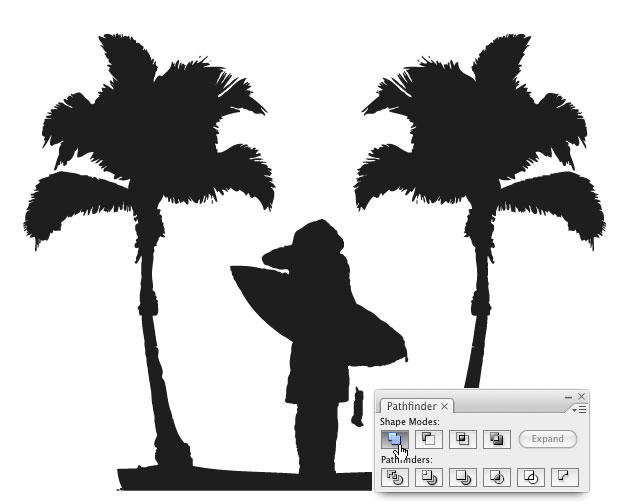
Press Command-A (PC: Ctrl-A) to select the entire graphic and group it all together by pressing Command-G (PC: Ctrl-G). Go under the Edit menu and choose Copy and then choose Paste in the same menu. Move the duplicated object out of the way for now. Select the original object, and open the Pathfinder panel under the Window menu. Hold the Option key (PC: Alt key) and click the Add to Shape Area button in the Pathfinder panel to combine and expand all the shapes in the original object at the same time.

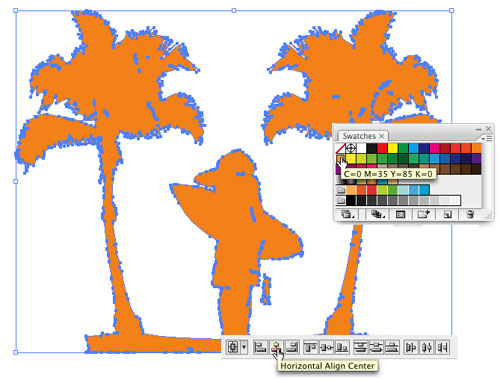
5 COLOR ORIGINAL; ALIGN WITH GRAYSCALE
Now open the Swatches panel in the Window menu, and using the default set of CMYK swatches, choose the first swatch on the second row. This will establish the base color of the entire logo. Select both the color shape and the duplicate grayscale shape and align them by clicking the Horizontal Align Center and Vertical Align Center icons in the Options Bar.

6 CHANGE BLEND MODE TO OVERLAY
Select just the grayscale shape, and then go to the Window menu and select Transparency. Change the Blending Mode pop-up menu at the top of the panel from Normal to Overlay. This will create an interesting color effect as it blends with the color shape just below. This is now the heart of our logo design. Let’s add the remaining elements around it.

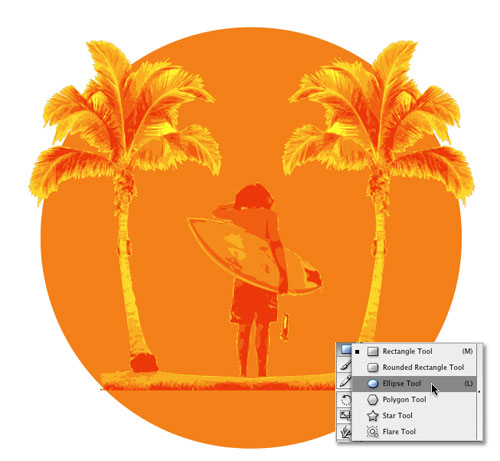
7 DRAW CIRCULAR BACKGROUND
We need to create a circular background shape to frame the graphic, so grab the Ellipse tool (it’s grouped with the Rectangle tool in the Toolbox). I like to draw circles out from the center because it helps with the initial placement, so click in the approximate center of the graphic, hold down Shift-Option (PC: Shift-Alt), and drag outward to draw a circle proportionately from the center. Fill this shape with the same orange color used for the main graphic, and go to Object>Arrange>Send to Back. 
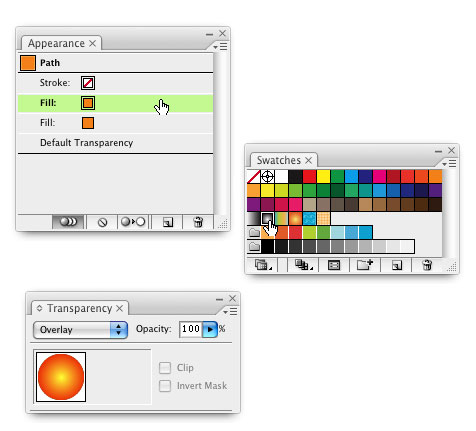
8 DUPLICATE FILL
Open the Appearance panel from the Window menu. Grab the Fill item and drag it to the Duplicate Selected Item icon at the bottom of the panel. This will create a new instance of that fill. With the top Fill item selected in the Appearance panel, go to the Swatches panel and click on the default white to black radial gradient. Then open the Transparency panel and change the blend mode to Overlay once again.

9 REPOSITION GRADIENT; ADD STROKE
This will give a variation of the background without using the gradient editor. Plus you can quickly go back to the solid color by simply throwing away that instance of the Fill containing the gradient in the Appearance panel. To change the location of the colors in the gradient, simply drag the Gradient tool (G) anywhere in the circle. Here, we clicked between the surfer’s legs and dragged just above his head. To complete the circle, apply a 5-point stroke with a slightly darker orange to give it a more finished look.

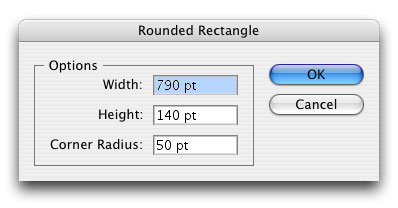
10 ENTER SETTINGS FOR ROUNDED RECTANGLE
We need to draw a rounded rectangle for our logo name. Back in the Toolbox, go into the shape tools again but this time grab the Rounded Rectangle tool. The roundness of the corners depends on the size of your graphic. To change it, click once on the artboard to open the Rounded Rectangle options. Set the desired Width, Height, and Corner Radius (you may need to experiment). In this example, we use a Width of 790 pt, a Height of 140 pt, and a Corner Radius of 50 pt.


11 FILL AND STROKE RECTANGLE
Once you click OK in the Rounded Rectangle dialog, your rectangle will appear on the artboard. Drag the shape to the bottom of the graphic. Color this shape the same way you did the circle shape: Fill it with the same orange color, give it a darker 5-point stroke, duplicate the Fill in the Appearance panel, apply a white to black gradient (except this time choose the linear gradient swatch rather than the radial gradient and then set the Angle to –90˚ in the Gradient panel), and change the blend mode in the Transparency panel to Overlay.

12 TYPE IN LOGO NAME
Now just enter some text for the title. Here we set the name in Poplar Std Black then scaled it to fit within the box. Set the Fill and Stroke of the text using similar colors to the other shapes. Of course, depending on your particular image, you may want to experiment with other type styles and fills. 
Final Logo


