Imitating A Scanner Darkly in Adobe Illustrator
Using Illustrator’s pencil tool and shapes of solid color, you can imitate the graphic novel styling of A Scanner Darkly. An animator from the film shows us how.
Director Richard Linklater’s A Scanner Darkly impressed audiences this summer with a stunning 2D animation style that mixes heavy blacks lines with shapes of solid color to represent a realistic image. After filming the movie live action, we used proprietary vector software to animate directly over live footage, preserving the likeness and performances of the actors – a process called “Interpolated Rotoscoping.” This tutorial will show you how I was able to recreate a similar effect using tools in Adobe llustrator. Using Illustrator’s pencil tool and shapes of solid color, you can imitate the graphic novel styling of A Scanner Darkly.
1
Select an interesting image for photo reference – the bigger the dimensions of the image the better. Go to File>Place to insert it into your Illustrator file.

2
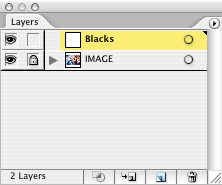
Since you’ll be drawing right over the top of this reference image and you want it to remain untouched, you’ll need to lock it on its own layer. In the Layers palette, double-click the layer and name this layer Image. Create a new layer to draw on by clicking on the Add New Layer icon at the bottom of the Layers palette and call it Blacks.

3
Press N or use the mouse to select the Pencil tool, and check that the Fill color is black and the Stroke color is None. You won’t be using the stroke color because you don’t want the line to have a boring static width. Instead, let’s can manually produce a thick-to-thin brushstroke effect by automatically filling in the region between two arcs drawn with the pencil tool.

4
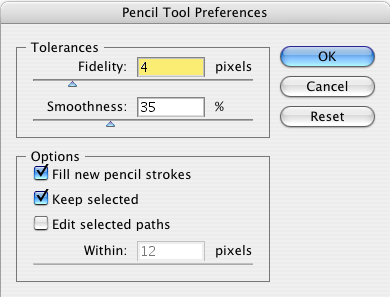
Double-click on the pencil tool and change the settings to those shown here (Fidelity to 4 pixels, Smoothness to 35%, and check both Fill New Pencil Strokes and Keep Selected). You may prefer to adjust these later on depending on the kind of result you want, but these settings are good for making a smooth descriptive line.

5
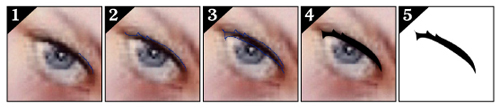
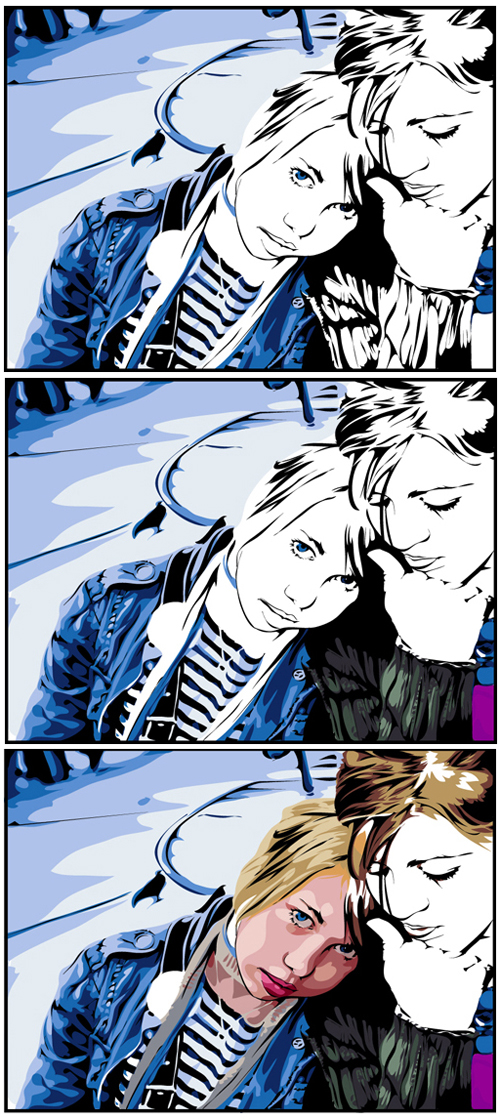
You’re now ready to begin drawing. Similar to inking a graphic novel, start by drawing thin black outlines around major forms and fill in the darkest regions. Remember to be expressive with calligraphic shapes that yield a more dynamic result. If you need more control, you can switch to the Pen tool and draw exact curves or straight lines; however, this can become time consuming. I prefer to draw quickly with the Pencil tool and then manipulate the results afterwards by using the Direct Selection tool to refine the shape and the Pen tool to add more lines. The Pencil tool, unlike the Pen, tool does not apply Fill or Stroke until you release the mouse, which is a particular advantage since it often hides edges you need to trace as you draw them. Toggle the Eye icon on your Layers palette to hide the Image layer to check your results as you go. If you release the mouse before you completely circumnavigate the shape you are tracing, you can simply draw another shape that completes the shape. Or if it is completely wrong, you can press Command-Z (PC: Control-Z) to undo that last action and redraw it. If your line is jagged or rough, you can use the pen tool to delete extra points to smooth out the shape. Deselect the shapes after you’re satisfied with them by pressing Command-Shift-A (PC: Control-Shift-A).

6
Once you have finished with “inking” the blacks, you’re ready to begin painting in the color. I prefer to work from dark to light. Create a new layer underneath the Blacks layer and call it Dark Blue. Each color will have its own layer and be divided into four to five tones, each with its own sublayer. Press I or use the mouse to choose the Eyedropper tool and select the appropriate colors right from the photo. Drag the color from the Toolbar into the Swatches palette (Window>Swatches). When you’re satisfied with your color range, double-click each color individually in the Swatches palette to set the swatch options and check the Global box. This will make it easy later on to optionally replace all instances of that color by simply adjusting the swatches. Make sure you are on the right layer and press N or use your mouse to switch back to the Pencil tool. Just like you did for the blacks, color over the reference image with the dark blue shapes. Finish all of the dark blue shapes before moving on.

7
Now that you have finished all the dark blue, create a new layer and select the next darkest tone from the Swatches palette. Repeat the process of drawing over the reference image to fill in each new color. Toggle the Eye icon on your Layers palette to hide the Image layer and check your progress.

8
It’s important to stay organized with your layers because there will be lots of shapes and colors to keep track of by the end. If you don’t stay organized, it can become a huge headache to refine the shapes later on. The Blacks layer should remain on top at all times, and each new group of colors they should go underneath the previously finished ones. That way you are always filling in behind what you’ve previously finished.

9
Try to describe accurately the forms with your shapes, and don’t be afraid to play around with colors until they mesh well. Some parts of the picture, such as people’s faces, will require emphasis and greater detail. You will probably have to add a few additional colors to increase depth and to draw attention to those regions.

10
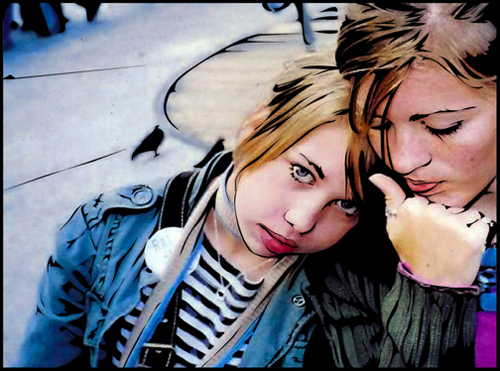
Once the whole image is filled in, turn off the Image layer and clean up the illustration. I usually create a correction layer on the bottom that can be used to quickly fill in the gaps and a layer on top to cover over any ugly spurs in the shapes. Then unlock the Image layer and drag your reference image to the side to compare it with your drawing. Continue to manipulate the image until you are happy with the results.

I expect to spend four to five hours on an image this complex. You can reduce the time you spend by limiting your colors and detail. Good luck experimenting with this new technique!
Check out the second issue of Adobe Illustrator Techniques newsletter for an interview with the lead animator of A Scanner Darkly, Sterling Allen, on vector art and inspiration.

