Dreamweaver: Make Your Site Search-Engine Friendly
The best way to make your site search-engine friendly is to design your site so that it’s easy for search engines to ”read” your pages—doing things like adding alternative text behind your images and using the meta description tag. In this tutorial, you’ll find a few search engine optimization (SEO) tips and discover the features in Dreamweaver that will best serve your SEO efforts.
1 NEVER LEAVE A PAGE UNTITLED
When you create a new page, Dreamweaver automatically adds the word “Untitled” at the top of every page, but don’t ever leave it that way. Although the title text doesn’t appear in the body of your webpage, it’s highly valued by search engines (so be sure to include your best keywords). Title text also appears at the very top of the browser window and that’s the text that’s saved when someone bookmarks your site. It’s easy to change a title in Dreamweaver; just click in the Title field at the top of the workspace and type your own text.

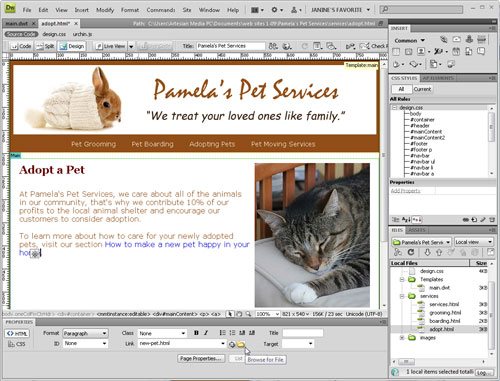
2 USE ALTERNATIVE TEXT BEHIND IMAGES
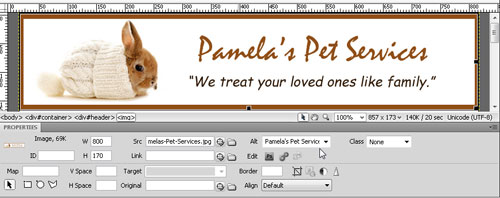
The HTML image attribute for alternative text (alt text) lets you include a text description with your images. The spiders and bots that search engines use to crawl your site’s content can’t see words saved in an image, but they can read alt text in the code. When you insert an image, Dreamweaver prompts you to add Alternate Text in the Image Tag Accessibility Attributes dialog (unless you’ve turned it off in Preferences). You can also add alt text by clicking to select any image and then entering text in the Alt field in the Property inspector.

©ISTOCKPHOTO/EKATERINA MONAKHOVA
3 ADD A META DESCRIPTION
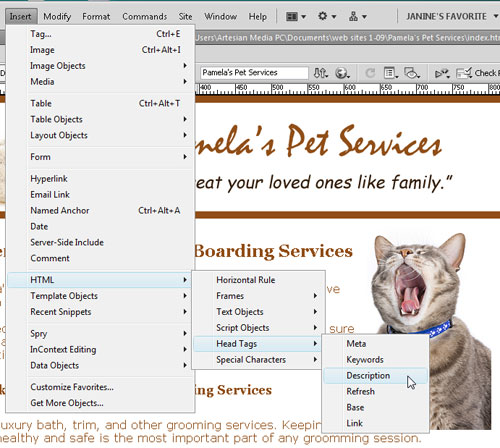
The meta description tag appears in the head area at the very top of your HTML code. Humans never see this text because it’s not displayed in a webpage, but meta descriptions are often used in search engine results and they can make a big difference in whether someone clicks on your site or not. To add this text in Dreamweaver, choose Insert>HTML>Head Tags>Description and then type a description. You can add different descriptions to any or all of the pages in your site. Although search engines vary, most will only display the first 250 characters.

©ISTOCKPHOTO/JOSE ELIAS
4 INCLUDE META KEYWORDS
Many search engines ignore the contents of the meta keyword tag because it’s been so badly abused by Web designers’ trying to trick search engines with unrelated or misleading terms, but adding keywords can’t hurt your pages (as long as they match the content), and it’s good practice to include your most important keywords on every page. While you’re adding the meta description tag, it’s easy to throw in a few keywords with the meta keyword tag. The two dialogs are accessible from the same menu in Dreamweaver, just choose Insert>HTML>Head Tags>Keywords.

5 USE HEADING TAGS TO SHOW HIERARCHY
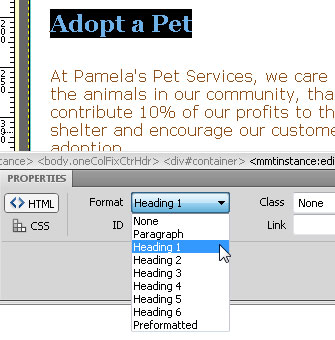
Heading tags—HTML tags h1 through h6—are designed to format headlines with graduated levels of big, bold text. Although there are many ways to style text so that it stands out in a webpage, heading tags are considered especially valuable because they help identify the importance of information on a page using a clearly defined hierarchy. Format your most important headline with the h1 tag, less important text with the h2 tag, and so on. Although there’s no guarantee this will improve your rankings, it’s widely believed that text formatted in heading tags gets special attention from search engines.

6 STYLE HEADING TAGS
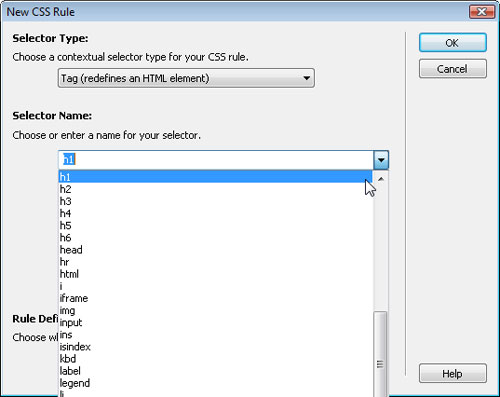
If you’re not happy with the bold, Times Roman style of the heading tags, you can use CSS to change their appearance. By creating CSS Rules using the Tag selector, you can change the font, color, size, and other formatting options of any or all of the h1–h6 heading tags. To do so, create a new style (Format>CSS Styles>New), choose Tag as the Selector Type, and then select any heading tag from the Selector Name drop-down list. Define the style you want and save it into your stylesheet. Once you do, any text formatted with that heading tag will display with the formatting rules defined in that style.

7 USE COMPOUND STYLES FOR HEADING TAGS
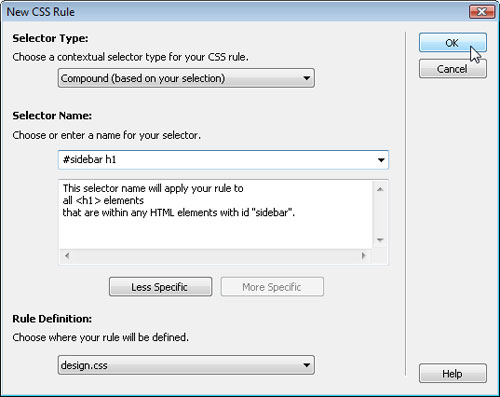
You can create different styles for the same heading tags using compound styles. For instance, you can create a style for the h1 tag where the formatting changes when it appears in a sidebar so that it’s different from text formatted with the h1 tag when it appears in the main content area. For example, to create a style for the h1 tag to be used on an area of the page already styled by the ID #sidebar, you’d create a compound style that looks like this: #sidebar h1.

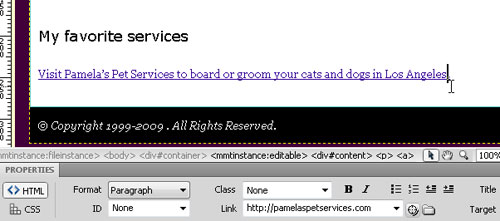
8 ATTRACT THE RIGHT LINKS
Search engines view links to your site as a vote of confidence. But it’s not just the link that counts; it’s also the text in the link tag. If the link to your site includes keywords, it can improve your ranking even more. Say I were to link to the fictional pet site featured in this tutorial, I’d serve them better by including keywords, such as pet grooming and boarding, in the link text with their domain name. Ask your friends to do the same when they link to you.

9 HARNESS THE POWER OF INTERNAL LINKS
Most search engines also put higher value on keywords that appear in internal links on your own website. When you link from one page in your site to another, use words that have relevance to your content and avoid wasted phrases like “click here.” If the pet site puts the words, “Pet Grooming Services” in a link, most search engines will recognize that those words have special value. Although this alone may not make a big difference, the combined effect of many small changes like this can add up to valuable improvements in your search status.

©ISTOCKPHOTO/DIANE DIEDERICH
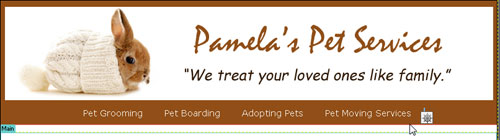
10 CREATE A NAVIGATION BAR OF KEYWORD LINKS
The more times the same keywords are linked to the same page, the more attractive it becomes to most search engines. As a result, one key to search engine success is to pay special attention to the way you create navigation links—the links to the most important pages of your site. Make sure to include good keywords in the links and use text, not images, for the links. If you must use graphic buttons to achieve the design you want, repeat navigation links by adding a row of text links to the bottom or side of every page.

11 CREATE DESTINATION PAGES FOR POPULAR TOPICS
Many visitors who discover your site through search engines will enter through an internal page in your site because it matches a specific search string better than the front page of your site. With this in mind, many Web designers create “destination” or “landing” pages optimized for popular keywords and designed to attract people searching for those terms. Once they find the content on those pages, you can then lead them into the rest of the website.

JANINE WARNER
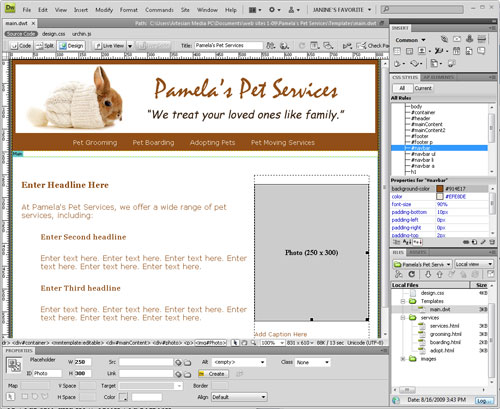
12 USE TEMPLATES TO REPEAT KEY ELEMENTS
When creating a website in Dreamweaver—even if the site only has a few pages—using the Web templates in Dreamweaver can make it easier to repeat (and update) key elements, such as navigation bars, and the alt text behind commonly used images, such as banners. You can create templates in Dreamweaver by saving any page as a DWT file and then create and update the rest of the pages in your site using that template. (You can find instructions for creating templates in Dreamweaver at www.layersmagazine.com/category/dreamweaver.)

13 MAKE EXISTING SITES SEO FRIENDLY
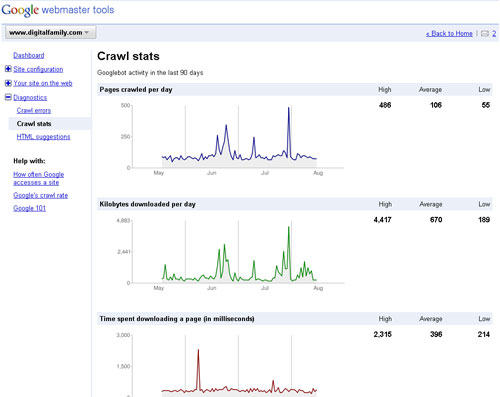
Considering the best options for SEO from the start is best, but if you’ve already built your site in Dreamweaver, you can always go back and make adjustments. Most search engines, such as Google, visit websites regularly (it can vary from a daily occurrence to more than a month between visits depending on your site’s popularity and how often you refresh the content). If you’re not familiar with Google Webmaster Tools, the many reports, charts, and graphs on this page make it a great place to learn more about how your site ranks and how to make it better.