Layers vs. Other Design Options in Dreamweaver
 This article was inspired by two questions I’ve received many times since Dreamweaver added the layers feature. The questions are: “How come I can center my design when I use tables in Dreamweaver, but I can’t center layers?” and “How come when I combine tables and layers, the alignment of elements sometimes looks terrible?”
This article was inspired by two questions I’ve received many times since Dreamweaver added the layers feature. The questions are: “How come I can center my design when I use tables in Dreamweaver, but I can’t center layers?” and “How come when I combine tables and layers, the alignment of elements sometimes looks terrible?”
The answer is a little complicated, but let me start by explaining that when you design a webpage in Dreamweaver, you have many options for controlling the layout and the placement of images, text, and other elements on your pages, but two of the most popular options are tables and layers.
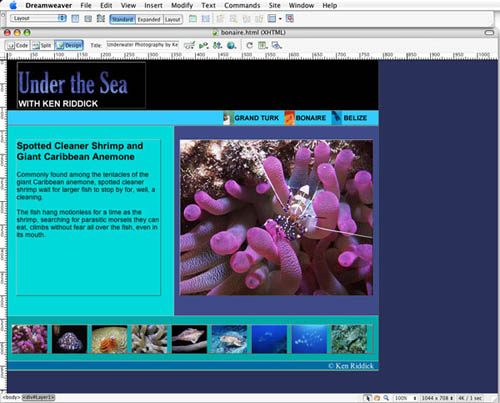
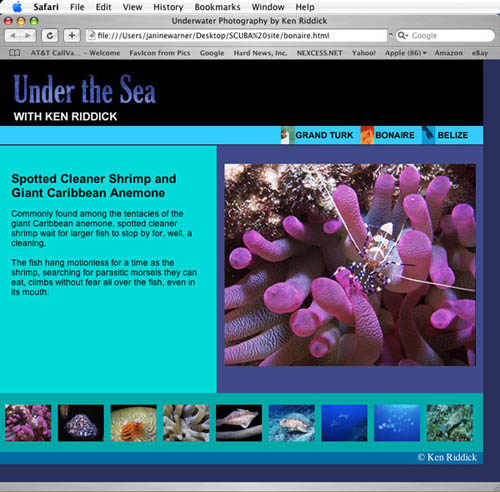
This page was designed using layers in Dreamweaver to control layout.

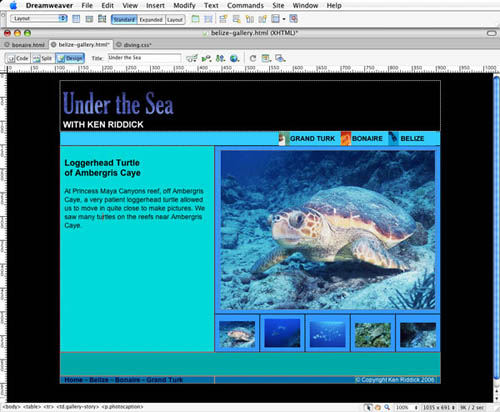
The page was designed using a centered table to control layout.

In the early days, the only option was tables, and tables are still very popular. When you design a page with a table, you essentially create a grid and use the cells of the table as containers for all of your text, images, and other elements. You can create complex designs by merging and splitting cells and you can even nest a table inside a table cell to position elements. When you create a table, you have the added advantage that you can easily use the center alignment option to center the entire table, creating a page design that stays centered on the screen, a design trick that makes it appear that your site is better using the real estate on a monitor, even when your site is viewed in different sized browser windows.
A more recent option in Web design, and an increasingly popular one, is the layers feature. Layers in Dreamweaver are great because they’re so easy to create and they offer the most precise design control possible on the Web. You’ll find a tutorial on creating a design with layers in the September/October 2006 issue of Layers magazine (p. 64), but essentially, you just select the Layer icon in the Layout Insert bar, and then click-and-drag to create a layer anywhere on your page. Then you can insert images, text, or any other element into your layer, and you can move layers anywhere on a page by clicking-and-dragging the crosshairs at the top-left corner.
Unfortunately, you can’t center your design with the layers feature because Dreamweaver creates layers by creating CSS div tags with absolute positioning. Absolute positioning is what makes it possible to precisely place layers where you want them on a page, but because you’re specifying the location in relation to the top and left border of the page, you can’t set it to automatically center it within any browser window, because the size of the browser window depends on the size of your viewer’s monitor and their browser settings.
So it comes down to this: You can use the layers option to create a precise design, but you’ll have to align everything from the left side of the page, so be prepared for it to stay there no matter how wide your user’s browser window. Or, you can use tables (slightly more complex, and some would argue soon to be obsolete option), and you can center your design so that it floats within a browser window.
Centering a layout is popular on the Web because it enables you to position your design so that it better fills a screen, no matter how big that screen is. There are other ways to design websites, such as using floating div tags to create a centered design, but that option is a lot more complex to create in Dreamweaver unless you’re quite advanced and adept at writing CSS (and that’s way beyond the scope of this article).
Although many people still use tables, progressive Web designers are moving away from them because CSS offers some new advantages, such as more streamlined code and better accessibility. If you really want to create more advanced layouts, you’ll eventually want to graduate from layers and use the CSS features in Dreamweaver, or write the CSS code yourself. But for now, tables and layers are both great options for Web design, just be careful if you combine them.
Tables and Layers Don’t Always Mix
Although you can use tables and layers in the same design, you should be aware that inserting layers into table cells can be problematic. The most common mistake is to create a table, center it on the page, and then insert layers into the table cells to easily position text and images.
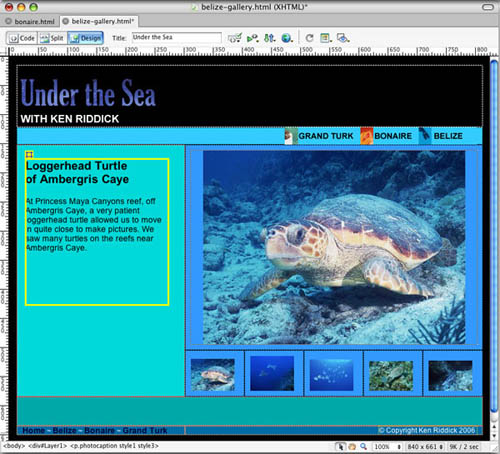
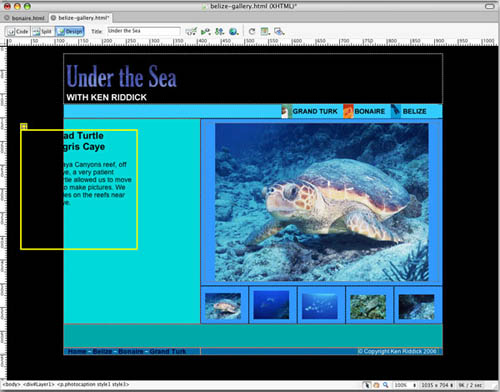
The problem is that when your design is viewed in browser windows that are different sizes, the table adjusts to remain centered, but the layer stays in a fixed position. The following two screenshots illustrate what can happen.

Notice that the design looks fine when the display area is limited to this width. The layer with the text (highlighted in yellow) fits nicely within the colored table cell.

But look what happens when the display area is widened. The centered table moves, but the fixed-position layer stays in the exact same place relative to the left side of the screen—and that’s clearly not where you’d want the layer with the text to display.
Unfortunately, you can’t control the display area; visitors to your site will almost certainly use different sized monitors, and even if they all used the same sized monitors, some would choose to open their browser to completely fill the screen, while others would narrow the display area. So you have to design your pages to work in a variety of browser sizes and widths, and that means you have to be careful about combining centered tables and layers that use absolute positioning. The one exception is that you can insert a table into a layer.

In this design, the row of thumbnail images at the bottom of the page was created by inserting a table into a layer and using the table to arrange the thumbnails equally across the width of the layer. You could have created the same design using a new layer for each thumbnail, but in this case, the table provided a quick, easy solution to spreading them out equally.
As the Web evolves and Dreamweaver develops even more powerful support for CSS, you should probably stop using tables completely. CSS really does offer many great advantages. But today, as we muddle through the evolutionary world of Web design, tables still provide an easy way to create a centered design, and layers provide an easy way to get design control of your layout. You can even combine these old and new technologies on your pages, just make sure your pages will display well in a variety of different browser sizes and you can publish your beautiful designs with the confidence that they’ll look good to all your visitors.

