Designing Email Messages for Dreamweaver

Forget everything you’ve learned about CSS and modern Web standards. When it comes to designing email messages, you might as well be creating pages for the Web circa 1999. That’s because email programs like Hotmail and Outlook are among the worst when it comes to displaying HTML code. In this tutorial, you’ll learn how some of the oldest features in Dreamweaver are the best options for email design.
1 CREATE A DESIGN IN PHOTOSHOP (IF YOU PREFER)
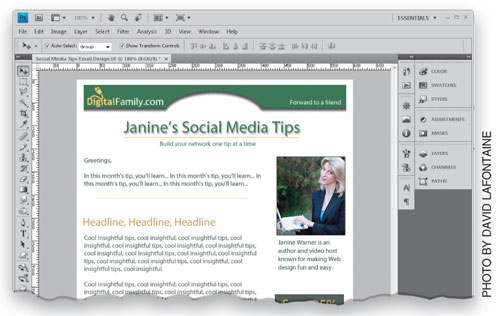
If you prefer to create your designs in Photoshop (or any other graphics program), and then convert the designs to HTML in Dreamweaver later, you can follow that same workflow when designing email. Just keep in mind that simpler is better when it comes to email messages. Set the width of your designs to no more than 600 pixels wide (550 is even safer), and limit the use of images, which won’t display at all in some email programs.

2 OPTIMIZE IMAGES FOR FAST DOWNLOAD
Before you insert images into your email designs, you’ll want to optimize them so they download quickly and save them in a Web-safe format, such as JPEG, PNG, or GIF. The Save for Web dialog in Photoshop (File>Save for Web & Devices) is an ideal way to prepare your images for email messages, as well as the Web. When designing email messages, you want to be even more ruthless about limiting file size because many email programs limit the total size of messages and most people have even less patience for downloading email than they do for slow webpages.

3 CREATE BLANK PAGE IN DREAMWEAVER
Once you’re ready to start designing your HTML email, open Dreamweaver and choose File>New. In the New Document dialog, select HTML for Page Type, for Layout, and click Create to create a new, blank page. Don’t use any of the predesigned CSS layouts (those are great for webpages, but not for email). And, you don’t need to bother with the site setup process because you won’t be using any of the site management or link features in Dreamweaver.

4 INSERT A GOOD OLD-FASHIONED TABLE
Although HTML tables are no longer recommended for creating page layouts on the Web (except when you’re formatting tabular data), tables are the best option when you’re designing email messages. In Dreamweaver, choose Insert>Table and then enter the number of Rows and Columns you’ll need to create your layout. Set the Border Thickness to 0 to make the borders invisible, increase the Cell Padding and Cell Spacing a little to create margins, and click OK. (Don’t worry about getting it perfect; you can always adjust these settings later using the Property inspector.)

5 MERGE OR SPLIT CELLS TO ADJUST LAYOUT
The design for this example has a two-column layout, but we’re going to use an image that spans the width of both columns at the top of the design. To accommodate the image, we need to merge the two cells in the top row. To merge cells, click the inside of one cell and drag over to the next to select them, then click the tiny Merge button at the bottom left of the Property inspector. To split a cell in two, click to select the cell and click the Split button, located just to the right of the Merge button.

6 IMAGES MUST BE ONLINE TO APPEAR IN EMAIL
For images to display in an email message on someone else’s computer, they have to be online and you must use the full URL to the image in your HTML code. To manage this, you can use the image features in any bulk email service (such as those listed at the end of this column) or you can upload your images to any site on the Web (even Flickr). To find the full URL of an image on any webpage, Right-click and choose Copy Image Address (PC: Properties), then copy the URL into the image source code, or replace the image source (the Src field) in the Property inspector.

7 USE ALT TEXT AND REMOVE HEIGHT AND WIDTH
When you insert an image using the image features in Dreamweaver, the program automatically identifies and enters the height and width, but many email programs don’t display images, so including the height and width will force a blank space in the page. Removing the height and width helps make the page look better if images are not visible. Similarly, including Alternative Text (use the Alt field in the Property inspector) will make sure that your message is visible as text even if your images aren’t displayed.

8 ADD TEXT AS YOU WOULD TO ANY WEBPAGE
To add text to your design, you can simply type the text into the page or use copy-and-paste as you would with any other webpage. If you use copy-and-paste from Microsoft Word, make sure you use the Paste Special option in Dreamweaver to automatically remove any extraneous code from Word. To do so, choose Edit>Paste Special and choose the Text with Structure option to preserve basic formatting without all the extra Word-specific code.

9 ADJUST TABLE SETTINGS
To adjust the width or height of cells in Dreamweaver, you can simply click-and-drag the table border between columns or rows (as shown). Once you select an entire table (click on the outside edge of the table), the table properties appear in the Property inspector at the bottom of Dreamweaver where you can adjust other options, such as border size and cell padding. If the contents of two columns in a table aren’t exactly the same, they can appear out of alignment. To fix this, select both cells, go to the Property inspector, and set the Vertical Alignment drop-down menu to Top.

10 DON’T USE JAVASCRIPT, VIDEO, OR MULTIMEDIA
Complete your design by adding text and inserting additional images, but stay away from interactive features, such as drop-down menus or scrolling windows, which require JavaScript or AJAX. These features are popular on webpages, but they won’t work in email programs, and worse, most spam filters are set up to scan emails for scripts because they may contain viruses. Thus, if you use any JavaScript in an email, you’re almost guaranteed the message will get caught in a spam filter.

11 USE INLINE STYLES
Although some email programs provide basic support for CSS, most don’t support styles, even internal styles sheets (those saved in the head area of the document). If you want to add formatting to your text or images, use inline styles, which are included with the HTML code within a page. Here’s an example of an inline style that will change the color and remove the underline from a link: Digital Family.com. Note inline styles must be repeated each time you use a tag, part of why they’re not recommended for webpage designs.

12 INCLUDE CONTACT INFO AND UNSUBSCRIBE LINK
Because spam is such a problem on the Internet, there are strict rules about sending bulk email messages. Two of the most important are: you must make it easy to unsubscribe and you must include your street address (or at least a P.O. Box). Most designers include an unsubscribe link and contact information at the bottom of the email. In the table above, two cells were merged again to create a space that spans both columns for contact info, and style information was added to the table data tag to center the text and make it smaller.

13 USE A BULK EMAIL SERVICE
Unfortunately, you can’t just copy-and-paste the HTML from Dreamweaver into Outlook, Gmail, or any of the other most popular email programs. Thus, to use your wonderfully designed email message, you’ll either have to have administrative access to an email server, or use a bulk email service. The most popular email services are: Constant Contact (www.constantcontact.com), iContact (www.icontact.com), Benchmark (www.benchmarkemail.com), and StreamSend (www.streamsend.com). Charges start at $10 to $15 per month and all four of these services offer email templates, as well as the ability to use your own designs for your messages.

14 TEST IN MULTIPLE EMAIL PROGRAMS
No matter how you send your email, it’s always a good idea to test your designs in multiple email programs. It’s easy (and free) to set up accounts with Gmail, Hotmail, Yahoo!, and AOL. If possible, I recommend you also test with the popular Outlook or Outlook Express (which comes free with all Windows computers), as well as Thunderbird. If you want to test your designs in all of the most popular email programs at once, consider using the service PreviewMyEmail.com (prices start at $9 for three email tests).


